0 Einleitung
Der Begriff der Haptik wird im Titel dieser Arbeit kontrastierend dem Begriff
des Interfaces gegenübergestellt. Während Haptik im klassischen Sinne
als etwas physisch Greifbares verstanden wird, stellt das Interface als interaktive
Benutzeroberfläche lediglich eine abstrakte Visualisierung dar. Der gebrauchende
Umgang mit dem Interface bedarf eines Verstehens seiner Funktionsweise – das
Begreifen von Interaktion.Im Mittelpunkt dieser Arbeit stehen die Erläuterung und Illustrierung von Paradigmen der Gestaltung von Interfaces und Interaktionskonstrukten im Allgemeinen. Hierbei werden insbesondere Paradigmen des Produktdesigns herangezogen und im Kontext des Interfacedesigns anwendungsadäquat reinterpretiert.
Ein bislang häufig verfolgter Ansatz der Gestaltung von Interfaces ist der der sogenannten Usability. Die Usability versucht, allgemeingültige Regeln zu formulieren, die den Anspruch haben, durch ihre Anwendung leicht benutzbare Interfaces hervorzubringen. Die Problematik der Usability ist jedoch, dass sie sich sehr leicht in den Tiefen der Wahrnehmungspsychologie und deren Empirie verliert. Es lässt sich eine große Zahl verschiedenster konkreter Regeln aus den empirischen Erkenntnissen der beobachtenden Usability ableiten. Die absolute Erkenntnis des imaginären Totals dieser Regeln würde theoretisch ein optimal gebrauchbares Interface hervorbringen. Jedoch ist es gerade die unüberschaubare Anzahl und die Schwierigkeit der richtigen Wertung und Gewichtung der aus der Usability abgeleiteten Regeln, die eine nicht zu überschauende Komplexität herstellt, welche letztendlich eine anwendungsadäquate Erkenntnis für die Gestaltung des Interfaces verhindert.
Im Rahmen dieser Arbeit werden einfache und deshalb anwendbare Paradigmen erläutert und illustriert, die nicht nur für die Gestaltung von Interfaces gelten, sondern für jede Art eines nutzengenerierenden Gebrauchsgegenstandes. Von entscheidender Bedeutung ist hierbei die Art der Fragestellung: Im Vordergrund steht nicht das Objekt oder die Person des Nutzers – es ist die Dimension des Gebrauchs, des handelnden Benutzens, die beobachtet werden soll. Es sind nicht allein wahrnehmungspsychologische Parameter entscheidend, sondern die Art des Umgangs, Handlungsstrukturen und deren Erfolgsfaktoren. Die daraus erwachsenden Fragestellungen und deren Lösungen sollen Regeln liefern, deren Ziel es ist, letztendlich leicht handhabbare und nutzengenerierende Interfaces hervorbringen.
1.1 Design findet innen statt.
Design wird häufig als reine dekorative Domäne verstanden. Jedoch ist Dekoration eben nur Dekoration. Design muss innen stattfinden, nicht nur
an der Peripherie. „Gutes“ Design ist verständlich und benutzbar.
Design stellt den Mittler zwischen einem funktionalen Konstrukt und dem Benutzer
desselben dar. Als funktionales Konstrukt kann hier jegliche Art einer nutzenerzeugenden
Einheit verstanden werden. Diese kann ein künstlich geschaffener Gebrauchsgegenstand
als auch ein auf dem Bildschirm abgebildetes Interface sein.Bei den Gebrauchsgegenständen reicht die Spannweite der funktionalen Konstrukte von einfachen Produkten, wie zum Beispiel der Schere, bis zu hochkomplexen Industriemaschinen mit einer Vielzahl von Funktionen. Das Spektrum beim Interface umfasst Webseiten mit einfach strukturierten Textinhalten und wenigen Interaktionsmöglichkeiten bis hin zu Computerprogrammen mit tiefen Handlungsstrukturen und einer großen Anzahl und Varietät von Funktionsmöglichkeiten.
Design modelliert die ihm innewohnenden Funktionen. Die Kontrollelemente eines funktionalen Konstruktes sollten den Benutzer bereits im Vorfeld der Handlung antizipieren lassen, welche Funktion in welcher Form ausführbar ist.

Ein Beispiel für ein funktionales Konstrukt aus der Produktwelt ist die Schere. Die Beschaffenheit einer Schere beschränkt sich lediglich auf die eigentlichen Schneiden sowie den Scherengriff. Die Form des Griffes lässt den Benutzer die Möglichkeit erahnen, durch das Hindurchstecken zweier Finger (genauer: Daumen und Zeige- oder Mittelfinger) die beiden Scherenschneiden zusammenzuführen – sprich: zu schneiden. Die Qualität des Designs misst sich an der Verständlichkeit der Funktionalität und der Einfachheit der zur nutzenbringenden Funktion führenden Handlungen, welche im Fall der Schere durch die Griffe ausgedrückt werden.
Etwaige Verzierungen, also Dekoration, zum Beispiel am Scherengriff oder an den Schneiden, sind nicht als Teil des Designs anzusehen, sondern bleiben reine Dekoration.
Auch auf dem Interface sind Dekoration und funktionsbeinhaltende Darstellung zu trennen. Bei der Gestaltung des Interfaces sollten zuerst die Funktionalität und der daraus erwachsende Nutzen entscheidend sein. Diese Prämisse setzt sich nach dem Entwurfsstadium auch bei der Gestaltung der einzelnen Elemente eines Interfaces fort. Die Gestaltung der Elemente eines Interfaces sollte primär einer Nutzenhierarchie unterliegen, die von einfacher Inhaltsauslese bis hin zu komplexen Funktionen reichen kann. Alle Interfaceelemente sollten primär nach ihrer Nutzendimension gestaltet werden. Erst in zweiter Instanz kann – wenn dies erforderlich erscheint – eine milieuorientierte, dekorative Gestaltung der Interfaceelemente erfolgen. Welche klar vom nutzenrelevanten Inhalt und den Interaktionselementen zu distinguieren ist.
Die Präsenzberechtigung der Dekoration soll hier nicht pauschal verneint werden, aber entscheidend und essentiell ist es, den Begriff der Dekoration von der Begrifflichkeit und der Domäne des Designs getrennt zu betrachten und zu behandeln.
1.2.1 Der retinale Raum
Der retinale Raum stellt den dreidimensionalen Raum dar, in dem sich neben
visueller auch taktile und auditive Wahrnehmung abspielen. Sichtbare, hörbare,
schmeckbare oder taktil fühlbare Sinneswahrnehmungen sind Erscheinungen
des retinalen Raumes. Dazu gehören Wahrnehmungen von Farbe und Form, Größe,
Position, Orientierung, Textur und Übergänge oder Zeittransformationen
. Es lässt sich auch von der uninterpretierten, ungefilterten Wahrnehmung der ersten Instanz sprechen. Dies bedeutet, dass die genannten Eindrücke im puristischen, unreflektierten Sinne aufgenommen werden, ohne jedwegliche implikative Deutungen vorzunehmen. Der retinale Raum ist letztendlich ein Raum der Formhaftigkeit und Taktilität.
Die aus den im retinalen Raum wahrgenommenen Sinneseindrücken gewonnnen Schlüsse und Implikationen wiederum spielen sich im sogenannten nicht-retinalen Raum ab. „Das Um-zu der Produkte oder ihre Funktion gehört demgegenüber einer nichtretinalen Domäne an.“ Hierbei handelt es sich um im semantischen Sinne auf kognitiver Ebene verarbeitete Informationsmuster, die in einen logischen Zusammenhang gebracht werden. Der nicht-retinale Raum ist letztendlich ein Raum der Kognition.
Das Interface stellt die Koppelung und Verbindung eines funktionalen Konstruktes (beispielsweise eines Computerprogrammes) und dem Benutzer desselben dar. Diese Synapse zwischen Mensch und Maschine findet auf retinaler Ebene durch das Interface und die Gestaltung seiner Elemente statt. Das Funktionsverständnis, das der Benutzer dem Interface gegenüber erbringt, ist jedoch eine Domäne des nicht-retinalen Raumes, also eines vier-dimensionalen Raumes, der die Retinalität um eine vierte, kognitive Ebene erweitert. Die kognitive Vermittlung von Verständnis und Begreifen durch adäquate Nutzung der retinalen Ebene ist das Ziel dieser Arbeit.
1.2.2 Haptik und Begreifbarkeit
Der Begriff der Haptik ist eng verbunden mit der Taktilität – dem
Greifen von Gegenständen mit den Händen. Dieser klassische Haptikbegriff
bewegt sich vollständig im retinalen Raum. Gemeint ist rein taktile Haptik,
die sich vor allem durch die Wahrnehmung von Größe, Oberflächenbeschaffenheiten
und anderen Domänen des retinalen Raumes auszeichnet.Bewegt man sich nun in die Domäne des nicht-retinalen Raumes weiter, lässt sich der klassische, taktile Haptikbegriff um die Dimension der Funktion erweitern. Die Haptik wird reinterpretiert als Funktionsverständnis – als Resultat retinaler Wahrnehmung. Funktionsverständnis ist in diesem Sinne eine kognitive Verarbeitung gewonnener retinaler, respektive taktiler Sinneseindrücke. „Das Nervensystem sammelt nicht Informationen aus der Umwelt. Vielmehr bringt es eine Welt hervor durch die Spezifikation dessen, welche Umweltmuster Perturbationen sind und welche Wechsel oder Veränderungen als Auslöser dieser Perturbationen im Organismus fungieren.“
Während sich in der Welt der Gebrauchsgüter die taktile Haptik klar von dem unter anderem aus der Haptik resultierenden Funktionsverständnis trennen lässt, findet auf dem Interface natürlicherweise keine taktile Haptik auf retinaler Ebene statt. Implikationen über die Funktionalität finden auf dem Interface wie auch beim Gebrauchsgegenstand auf retinaler Ebene durch Visualität statt.
Das Funktionsverständnis – also alle im nicht-retinalen Raum entstandenen Implikationen – finden beim Gebrauchsgegenstand wie auch auf dem Interface in gleicher Weise statt. Hier entsteht „wahre“ Haptik – Greifbarkeit – reinterpretiert als Begreifbarkeit. Auch wenn die Prämissen für Begreifbarkeit bei den Gebrauchsgegenständen wie auf dem Interface in verschiedenen Bereichen des retinalen Raumes liegen, gelten für beide dieselben Regeln der funktionalen Haptik des nicht-retinalen Raumes.
„die relationen zwischen denken und körper sind so eng, daß das, was im denken geschieht, oft in der sprache der hände beschrieben wird. geist ist offenbar weniger in der transzendenz als in der hand angesiedelt.“ Otl Aicher beschrieb durch Gegenüberstellungen von Verben des Handels und des Denkens deren Beziehung zueinander. Verben des Handels sind ‚greifen’, ‚fassen’, ‚legen’, ‚stellen’. Die Counterparts des Denkens wären ‚begreifen’, ‚erfassen’ oder ‚befassen’, ‚darlegen’ oder ‚widerlegen’, ‚darstellen’ oder ‚vorstellen’.
Auch hier lässt sich anschaulich das Beispiel der Schere verwenden: Während die Beschaffenheit der Schere und ihre Bestandteile (Schneiden und Griff) taktil erfassbar sind und mit dem klassischen Haptikbegriff beschrieben werden können, wird das Funktionsverständnis – die Verbindung der Wahrnehmung der Beschaffenheit der Schere mit dem angestrebten Nutzen, also dem Schneiden – mit dem erweiterten, funktionalen Haptikbegriff erfasst. Die taktile Haptik ist eine Domäne des retinalen Raumes, während sich die neuformulierte, funktionale Haptik als Domäne des nicht-retinalen Raumes darstellt.
1.2.3 Sprache, Sagbarkeit
und Semantik
Semantik lässt sich als der kulturelle und situative Bedeutungszusammenhang
von Worten beschreiben, welcher sich durch die Sprache manifestiert. „Semantik
ist das Studium der Bedingungen, unter denen Zeichen und Symbole einschließlich
Worte als sinnvoll angesehen werden können. Es ist weiter das Studium,
wie das menschliche Verhalten durch Worte beeinflusst wird, mögen sie
von anderen oder zu sich selbst beim Denken gesprochen werden.“ und Semantik
Eine Sprache ist die gesprochene, geschriebene oder andersweilig ausgedrückte Deklaration von Gegenständen und Handlungen. Erst durch die Existenz der Sprache und ihrer Bestandteile in Form von Worten für Gegenständliches und Handlungen wird die Formulierung von Gedanken, die wiederum zur Handlung führen, ermöglicht.
Die Dependenzbeziehung zwischen Sprache und Denken wird in der von dem Linguisten Edward Sapir und dem Chemiker Benjamin Whorf aufgestellten und in den fünfziger Jahren des zwanzigsten Jahrhunderts bekannt gewordenen Sapir-Whorf Hypothese beschrieben: Danach lässt sich die Abhängigkeit des Denkens von der Sprache unterteilen in einerseits den linguistischen Determinismus, wonach die Sprache das Denken und Handeln beeinflusst, und andererseits die linguistische Relativität, welche die semantischen Unterschiede eines Phänomens innerhalb verschiedener Kulturräume beschreibt .
Sprache stellt den Schlüssel zum komplexeren Funktionsverständnis dar. „im gebrauch kommt das wort zu seiner bedeutung, im gebrauch stellt sprache neue sehweisen her.“ Sprache ist Ausdrucksform intelligenten Denkens und Handelns. „[...] die sprachkultur [...] entwickelt sich im handeln, im herstellen, im umgang.“
Die Sprache ermöglicht es dem Menschen, Intentionalität zu entwickeln, woraus selektives Handeln entstehen kann. Erst so wird der Mensch befähigt, Handlungsstrukturen zu entwickeln und somit berechnend zu handeln. Es sind sprachliche Distinktionen des Menschen, „mittels derer die Funktionen im Rahmen sozialer Praktiken konstituiert werden. Nicht in den Produkten stecken die Funktionen, sondern in der Sprache. Formen haben keine objektiv beschreibbare, immanente Funktion.“
Durch die gedachte Sprache ist der Mensch fähig, komplexe Zusammenhänge abzubilden und zu interpretieren. „Erst dank der Deklaration eines Beobachters wird der Bezug zwischen einer Form – ein dem retinalen Raum angehörendes Phänomen – und einer Funktion (nicht-retinal) hergestellt.“
Die Fähigkeit, einen funktionalen Zusammenhang zu begreifen, kann als Sagbarkeit bezeichnet werden. Sagbarkeit ist unsichtbar, entsteht also im Kopf. Der klassische Haptikbegriff – gemeint ist hier die rein taktile Haptik („Greifen“) – umfasst die Sagbarkeit (eventuell auch: Produktsemantik oder Semantik im Allgemeinen) nicht. Dies wird erst durch erweiterten Haptikbegriff – also die funktionale Haptik („Begreifen“) – beschrieben.
Die Sagbarkeit einer Handlung manifestiert sich hauptsächlich in Form von Verben. Die Handlung ist ein durch den eigenen Einfluss gesteuerter Vorgang – ein „Machen“ sozusagen. „Machen“ drückt sich gewöhnlicherweise über die Verbform aus. Bei der Abstraktion von Handlungen, wie sie auf dem Interface stattfindet, muss der Benutzer eine metaphorisierte Sagbarkeit gegenüber den dort ausführbaren Funktionen und Handlungen entwickeln. Das erfordert eine verständliche aber gleichzeitig abstrahierte Formulierung der auf dem Interface stattfindenden Funktionen. Ein Schalter muss durch seine gestalterischen Parameter dem Benutzer Sagbarkeit im Sinne seiner ausführbaren Aktionen und der daraus folgenden Funktionen sowie deren Resultate implizieren.
Der Drückschalter eines Toasters beispielsweise sollte den Benutzer folgende Intention formulieren lassen: „Schalter nach unten drücken (Aktion), um Brotscheibe im Toaster zu versenken (Funktion), um Brotscheibe zu rösten (Resultat)“.
Auf dem Interface könnte diese Intention wie folgt formuliert werden: „Schalter anklicken (Aktion), um Inhaltskategorie sichtbar zu machen (Funktion), um Information zu finden (Resultat)“.
1.3.1 Funktionalismus
Da die Domäne der Funktion und des daraus resultierenden Nutzens für
die Betrachtung des gebrauchenden Umganges mit Interaktionskonstrukten wie
dem Interface von entscheidender Bedeutung ist, soll im Folgenden der Begriff
des Funktionalismus genauer behandelt werden.Die Idee des Funktionalismus lässt sich bis in die Anfänge des 18. Jahrhunderts mit der aufkommenden Idee der „Funktionsästhetik“ zurückverfolgen. Zwei Jahrhunderte später stellte der Architekturtheoretiker Hermann Muthesius die Frage, ob man „das reine Gefallen“ , das Menschen durch die Wahrnehmung Menschengemachten empfinden nicht „nach der künstlerischen Seite oder nicht künstlerischen Seite hin begrenzen“ solle. Muthesius kritisierte vor allem die Unterordnung der Kunst nach Nutzenaspekten, solange keine Abgrenzung entgegen nutzengenerierender Kategorien, wie beispielsweise der Architektur, stattfindet. Gefordert wurde eine neue Sachlichkeit. „Sie besagt, Sublimierung von Funktionalem sei die erste Bestimmung der Architektur, und dies Funktionale allein solle auch das Ästhetische artikulieren oder umgekehrt: Kein Ästhetisches solle existieren, das nicht auch außerästhetisch und zwar durch Nutzbarkeit, gerechtfertigt werden kann.“
Der Begriff des Funktionalismus wurde erstmalig Anfang der zwanziger Jahre des vergangenen Jahrhunderts in Verbindung mit einer Neuausrichtung der Architektur gebraucht. Hier erfolgte auch die Verknüpfung von Funktionalismus im Sinne des durch den Deutschen Werkbund geprägten Rationalismus und industrieller Massenproduktion. Nicht allein ästhetische Kalkulation sondern auch technische Erforderlichkeiten prägen somit die Idee des Funktionalismus’.
Im Kontext des Gebrauchsgegenstandes oder Funktionskonstruktes soll der Funktionalismus’ weniger verstanden werden als einfacher Kausalzusammenhang zwischen dem Nutzen und Zweck und der Form eines Kontrollelementes. Vielmehr ist eine reflektierendere und filigranere Interpretation des Funktionalismus’ notwendig: Formen definieren sich über die „Dimension des Nutzens“ , wobei der „gebrauchende Umgang mit Artefakten“ im Mittelpunkt der Gestaltung steht.
Für das Interface bedeutet dies, dass jedes Element auf dem Interface hinsichtlich seiner Funktion hinterfragt werden muss. Welcher Art des Nutzens wird durch das Ausführen der Funktion erreicht? In welchem strukturellen Zusammenhang stehen die verschiedenen nutzenbringenden Funktionalitäten?
Bei einem Interface mit verschiedenen Text- und Bildinhalten sowie einer Navigationsebene lassen sich die Funktionalitäten und deren Nutzen für die einzelnen Interfaceelemente wie folgt definieren: Die Textinhalte haben eine Informationsfunktion mit dem Nutzen, das dem Text inhärente Faktenwissen zu vermitteln. Die Bildinhalte können den Informationsgehalt des Textes illustrieren und vor allem das Interesse am Text erhöhen. Die Navigation – also die Steuer- oder Kontrollelemente – haben die Funktion, dem Benutzer die verschiedenen Inhaltsebenen der Webseite zugänglich zu machen, da diese auf Grund ihres Umfangs nicht auf einen Blick überschaubar sind.
Die Darstellung der verschiedenen Inhaltsrubriken muss sich über deren Nutzenrelevanz – eben der Dimension des Nutzens – und deren Funktionsweise – also dem gebrauchenden Umgang – definieren.
Über die Darstellung eines Elementes auf dem Interface bestimmen also die Bedeutung des Nutzens dieses Elementes als auch die Art seiner Funktionalität.
Für Bildinhalte könnte dies bedeuten, dass definiert werden muss, wie wichtig die Perzeption der Bilder ist, und in welcher Art und Weise diese wahrgenommen werden.
Alle Elemente des Interfaces werden nach ihrer Nutzenrelevanz klassifiziert. Dabei wird eine Stückelung des Gesamtinhaltes ausgehend von der Bedeutung eines jeden Elementes vorgenommen. Danach erfolgt eine Zuordnung der Elemente nach ihrer Funktionsweise. Diese Zuordnung kann sich auf dem Interface zum Beispiel durch eine rastermäßige Zuordnung, das heißt eine im Raster der Webseite fixe Positionierung, manifestieren. Das Thema der Abbildung nutzenrelevanter Funktionen wird später in dieser Arbeit durch die Erläuterung des Konzeptionellen Modelles detailliert betrachtet.
1.3.2 Formale Konfiguration
Betrachtet man die verschiedenen Disziplinen der Gestaltung und des Designs,
wie die Architektur, das Industrie- oder Produktdesign, das Graphikdesign oder
eben das Interaktionsdesign, so lassen sich für jede der Kategorien verschiedene
formale Konfigurationen feststellen. Die formale Konfiguration einer Designrubrik umschreibt die methodischen Herangehensweisen und die Art des konzeptionellen Schaffens- und Gestaltungsprozesses. Ziel soll es hier sein, eine dem Interaktionsdesign in ihrer formalen Konfiguration verwandte Kategorie zu finden, um die gestalterischen Paradigmen dieser Kategorie auf das Interaktionsdesign zu übertragen.
Die moderne Architektur verwendet einen stark von konzeptioneller Argumentation geprägten Gestaltungsansatz. Der Entwurf eines Gebäudes ist stets mit einem grundlegenden konzeptionellen Gedanken zu erklären, der über die Idee reinen Funktionalismus’ hinausgeht. Die diesem vorausgehende Idee einer klaren Gebäuderationalität wurde vordergründig durch den Deutschen Werkbund im frühen zwanzigsten Jahrhundert formuliert, wobei damit eine Art „Antithese [...] [zum vorangehenden] Historismus und [der] Ästhetikideologie des Jugendstils“ formuliert wurde. Der dieser Idee des rationalen Funktionalismus hinterstehende Grundgedanke, der der Sachlichkeit und Rationalität nämlich, kann an sich aufgrund seiner ausgeprägten Ideologisierung und negativen Abgrenzung gegenüber anderer Architekturepochen als eine Art konzeptioneller Grundgedanke interpretiert werden. „der rationalismus in der modernen architektur ist ein stil wie gotik oder barock. er ist geprägt durch eine ästhetik der verknappung und in der ordnung der architektonischen erscheinungsformen. er ist ein klassizismus ohne gesims [...].“ Der konzeptionelle Grundgedanke kann als Entwurfsmaxime der modernen Architektur bezeichnet werden.

Betrachtet man das Nutzenspektrum eines Gebäudes, lassen sich die Nutzenaspekte in interne und externe Ausprägungen unterteilen. Der Baumeister Gottfried Semper manifestierte die Unterteilung der Architektur in seinem Werk „Der Stil“ in Formen räumlicher Art, Formen konstruktiver Art und Formen dekorativer Art. Als Formen räumlicher Art können in erster Linie die Innenbereiche eines Gebäudes interpretiert werden, Formen konstruktiver Art beschreiben vordergründig die von außen sichtbaren Gebäudeteile, die Formen dekorativer Art sind die von den Nutzenaspekten inhärierenden Gebäudeteilen zu trennenden Teile zeitgenössischen Charakters.
Das Innere eines Gebäudes erfüllt in der Regel entweder Wohnfunktionen, bietet Arbeitsraum oder ist Teil einer Verkehrsinfrastruktur. Es muss klimatisierbar sein, muss das Tageslicht ökonomisch nutzen und Bewegungen innerhalb des Gebäudes effizient gestalten. Diese Nutzenaspekte lassen sich am ehesten mit funktionalen Ansätzen beschreiben.
Der rationale Nutzen der äußeren Teile eines Gebäudes kann darin liegen, eine Statik zu gewährleisten und Schutz vor Wetter- und anderen äußeren Einflüssen zu bieten. Dem Gebäudeäußeren unterliegt daneben auch ein nicht-rationaler Nutzen. So kann eine Gebäudefassade repräsentativen Charakter haben, sie kann das Stadtbild beeinflussen, sie kann durch das Anbringen dekorativer Elemente den Zeitgeist widerspiegeln. Im Falle des Gebäudeäußeren ist das Anbringen dekorativer Elemente, zum Beispiel Stuckes, nicht, wie in rein funktionalistischen Designrubriken, pauschal abzulehnen, obgleich sich hier die argumentativen Geister scheiden. Gerade unter der Prämisse, dass Dekoration in der Architektur den Zeitgeist inhäriert, entsteht hier kultureller Nutzen, der aber in keinen Konflikt mit vorhandenen nutzengenerierenden Funktionen treten darf. Dieser kulturelle Nutzen unterliegt keinen Gesetzen des Funktionalismus’, da zum Erreichen dieses Nutzens kein nutzenorientiertes Handeln des Interakteures notwendig ist. Das Erreichen des kulturellen Nutzens ist nutzerindependent.
Gerade die Frage der Dekoration in der Architektur des Äußeren bot immer wieder Raum für größte argumentative Härte. Der Verfasser dieser Arbeit tendiert jedoch weg von der pauschalen Negierung der Dekoration im Außenbereich eines Gebäudes, solange keine eventuellen Funktionalitäten dadurch eingeschränkt werden. Die klar erkennbaren Dimensionen der Nutzbarkeit spiegeln sich eher im Inneren eines Gebäudes wider. Die Anwendung rational-funktionalistischer Ideologien auf das Gebäudeäußere wird zum Imperativ des Reduzierten. Da die Architektur im Gegensatz zur industriellen Produktion keine Massenware hervorbringen darf, muss ein rein funktionalistischer Gestaltungsansatz kritisiert werden. Der luxemburgische Architekt und Architekturkritiker Léon Krier sagt zum Thema der Architektur als Massenware treffend: „Der Geist der Industrienorm, die Vorherrschaft von Standards, Serien, identischen Reproduktionen, Uniformität und absoluter Präzision, hat weit über alle Notwendigkeit hinaus sämtliche Bereiche der Kultur beeinflußt. Er führt zu formaler Uniformität, die zwangsläufig ihr Gegenteil provoziert: einen Formalismus der Willkür.“

Der Begriff des Gebrauchs gilt als eine der Begründungen der funktionalistischen Architektur. Während das Gebäudeinnere stets eine Domäne des Gebrauchs ist, kann das Gebäudeäußere als eine Domäne des Lebens verstanden werden. Die durch den Funktionalismus in der Architektur abgetrennte Dimension des Künstlerischen beruht nicht auf Nutzenaspekten. Sie sollte aber Raum finden an der glatten, kargen Fassade des vormals funktionalistischen Gebäudes.
Eine moderne Form der Dekoration im Außenbereich des Gebäudes ist die sogenannte Medienfassade. Hierbei tritt Dekoration nicht als Ornamentierung auf, sondern als Lichtprojektion auf die Fensterflächen der Fassade von Inneren des Gebäudes. Diese Art der Dekoration hat den Vorteil, flexibel zu sein und somit ein weites Spektrum an Variationsmöglichkeiten zu bieten. Die Darstellung bewegter wie auch stiller Bilder kann mittels Projektoren und transparenter Leinwände hinter den Fenstern des Gebäudes erfolgen. Neue Projektionstechniken, wie die der organischen Leuchtdioden (OLED), werden in Zukunft weitergehende Perspektiven für die Medienfassade ermöglichen.
Die formale Konfiguration des Graphikdesigns, speziell des Printdesigns, beruht vor allem auf ästhetischen Prinzipien. Durch Farbgebung, Positionierung von Elementen und die Verwendung photographischer Elemente werden Spannungen erzeugt, werden Emotionen angesprochen, werden Stimmungen vermittelt. Funktionale Ansätze finden sich bei typographischen Parametern, die eine optimale Lesbarkeit von Fliesstexten zum Ziel haben.
Interessant erscheint in diesem Zusammenhang die Betrachtung des Graphikdesigns der sechziger Jahre des letzten Jahrhunderts. Dort finden sich starke funktionalistische Ansätze. Die Arbeiten des schweizer Graphikers Joseph Müller-Brockmann respektive unterliegen einer strengen Rationalität. Müller-Brockmann benutze klare Rastersysteme, wobei gerade bei inhaltlich komplexen Printarbeiten, wie Theaterprogrammen oder Anzeigenseiten in Zeitungen, das Raster die Extrahierbarkeit der enthaltenen Informationen unterstützen sollte. Die Arbeiten Müller-Brockmanns strahlen eine Zeitlosigkeit aus, die aus der Negierung rein dekorativer Elemente und einem konsequent verfolgten funktionalen Ansatz resultiert.
Produkt- oder Industriedesign beschäftig sich hauptsächlich mit industriell gefertigten Gebrauchgegenständen und Produkten, welche „auch im entferntesten Sinn Werkzeugcharakter haben“. Im Vordergrund des Schaffens von Gebrauchsgegenständen sollte immer deren optimale Bedienbarkeit – oder Handhabbarkeit – stehen. Die Prämisse der Handhabbarkeit erfordert einen funktionalistischen Gestaltungsansatz.
Im Produktdesign dominieren seit den Zeiten des Deutschen Werkbundes vordergründig funktionalistische Ansätze. So sagte William Richard Lethaby, Mitbegründer des englischen Pendants des Deutschen Werkbundes, der Design and Industries Association, im Jahre 1915: „Zweckmäßigkeit wird man sagen, ist nicht alles. Was wäre der nächste Schritt? Der nächste Schritt würde eine noch bessere Ausführung sein, noch größere Handlichkeit, Schnittigkeit und Klarheit. Dann [...] mag ein wenig Stickerei (sozusagen) auf dem einfachen Gewand gestattet werden [...] und das würde dann das Ornament darstellen. Wenn man dieses Wort gebraucht, entsteht sofort Verwirrung. Wir wollen also noch einmal darauf hinweisen, dass sieben Achtel dessen, was man Design für die Industrie nennt, der Zweckmäßigkeit dienen sollten.“ . Lethaby verwies im Besonderen auch auf die Notwendigkeit, handwerkliche Arbeit für die produzierende Industrie nutzbar zu machen, wofür gestalterische Schlichtheit und Rationalität als Voraussetzung gilt.
Der Gestaltungsgrundsatz des Funktionalismus lässt sich beim Produktdesign durch die Art des Umgangs mit Gebrauchsgegenständen begründen. Produkte schöpfen ihre primäre Existenzberechtigung aus ihrem nutzengenerierenden Gebrauch. Der einem Produkt oder Gebrauchsgegenstand innewohnende Nutzen wird immer durch das Auslösen von Funktionen erreicht. Die Qualität eines Produktes ist somit alleinig abhängig von der Einfachheit und Verständlichkeit des gebrauchenden Umgangs mit demselben. Die formale Konfiguration des Funktionalismus ist gerade deshalb innerhalb des Produktdesigns als sinnvoll anzusehen. Dennoch lassen sich heute wie auch in der Zeit vor dem Deutschen Werkbund bei vielen Gebrauchsgegenständen dekorative Elemente feststellen. Ähnlich wie in der Architektur ist deren Verwendung nicht pauschal zu verneinen. Entscheidend ist auch hier, dass nutzenrelevante Funktionen in keiner Weise durch Dekoration beeinträchtigt werden. Dekoration muss klar vom eigentlichen Design trennbar bleiben.
Interaktionsdesign bringt vorrangig Interfaces hervor. Das Beispiel der Schere aufgreifend, steht das Interface für den Scherengriff, während die über das Interface zugänglichen Funktionen für die Schneiden stehen. „Interface konstituiert das Werkzeug.“
Die Formulierung einer formalen Konfiguration des Interaktionsdesigns verlangt keinen kompletten konfigurativen Neuansatz. Dennoch ist es ebensowenig angebracht, die formale Konfiguration einer beliebigen Designrubrik, wie etwa die der Architektur, auf das Interaktionsdesign anzuwenden. Eine Übertragung der formalen Konfiguration der Architektur auf das Interaktionsdesign erhöht nicht automatisch dessen Qualität. Interaktionsdesign bedarf einer eigenständigen, aus ihm (funktional) verwandten Designdisziplinen abgeleiteten Reinterpretation.
Hierbei scheint der Bereich des Industrie-/ oder Produktdesigns aus dem Gesichtspunkt eines aktualisierten Haptikbegriffs die dem Interfacedesign nahestehendste Kategorie. Dies begründet sich auf ähnlichen funktionalen Erfolgsfaktoren der beiden Kategorien, die sich beide über die Domäne der funktionalen Haptik definieren. Es wäre aber unangemessen, die Paradigmen des Produktdesign direkt auf das Interfacedesign zu projizieren. Vielmehr gilt es, die für das Produktdesign geltenden Paradigmen ohne den Zwischenschritt über das Produktdesign in ihrer Grundform neu zu formulieren und adäquat auf das Interfacedesign anzuwenden.
1.4 Exkurs:
Typographische Haptik / Semantische Typographie
Schon das Setzen von Absätzen in Fliesstexten ist eine Illustration des
Textinhaltes. Durch das optische Voneinanderabtrennen verschiedener Textblöcke
wird der Inhalt in eine logische visuelle Struktur gebracht. Typographische Haptik / Semantische Typographie
„Das Ziel der semantischen Typographie besteht darin, die Struktur des Textes visuell zu gliedern und sichtbar zu machen.“
Die Formen- und Variantenvielfalt der Typographie bietet mannigfaltige Möglichkeiten, den ihr innewohnenden Sinn zu illustrieren.
Beispielsweise kann ein Text über eine Bombenexplosion in eine eine solche illustrierende Umrissform gesetzt werden, ein Text über Zigaretten kann analog die Form einer Rauchwolke bilden.
Neben der künstlerisch-ästhetischen Dimension der semantischen Typographie verkörpert diese einen funktionalen Ansatz. Als Funktion eines Textes kann die Aufnahme des Inhalts mittels der Handlung des Lesens verstanden werden. Die nutzenrelevante Funktion des Textes, die Extrahierbarkeit seines Inhalts also, wird durch die semantische Darstellung desselben zugänglich gemacht.
Bei der dieser Art Darstellung eines Textes ist stets die semantische Darstellung von der eigentlichen Lesbarkeit zu trennen. Die Lesbarkeit des Textes sollte durch seine semantifizierende Darstellung nicht eingeschränkt werden. Zumindest muss die Wichtigkeit der semantischen Darstellung im Bezug auf die Lesbarkeit abgewogen werden.
Spannenderweise enthält bereits die natürlich dargebrachte Schrift Formen der semantischen Darstellung. Die Groß- Kleinschreibung verschiedener Satzbestandteile ermöglicht ein schnelleres Erfassen eines Textes, ohne dass Wort für Wort gelesen werden muss. In diesem Zusammenhang ließe sich die von Otl Aicher für geschriebenes Deutsch verwendete strenge Versalienschreibweise kritisieren: Gerade das Herausstellen von Substantiven, Eigennamen und Satzanfängen durch das Setzen von Kapitalen lässt die Struktur eines Textes und die des einzelnen Satzes leichter erkennbar werden.
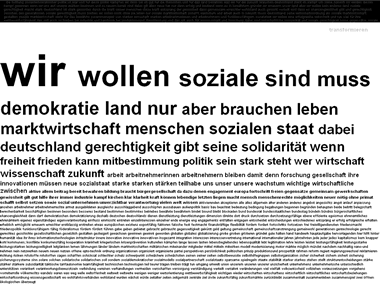
 Transformation des Wahlprogrammes der SPD zur Wahl 2005
Transformation des Wahlprogrammes der SPD zur Wahl 2005
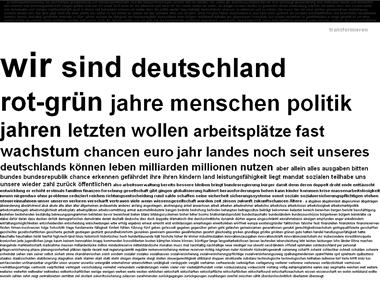
Transformation des Wahlprogrammes der CDU/CSU zur Wahl 2005
Sollte die semantifizierende Darstellung eines Textes lediglich ästhetischen Ansprüchen genügen, gilt auch hier ein bereits geschildertes Paradigma: Die Dekoration darf keinerlei Funktionalitäten in ihrem gebrauchenden Umgang einschränken.
Das Thema der semantischen Typographie nimmt bereits einige der im Laufe dieser Arbeit zu erläuternden Grundparameter des Interaktionsdesigns vorweg. Die semantische Typographie macht den Inhalt eines Textes sichtbar und spiegelt die gedankliche Hierarchie Semantik – Informationsstrukturierung – Abbildung des nutzenrelevanten Funktionalen Modelles wieder.
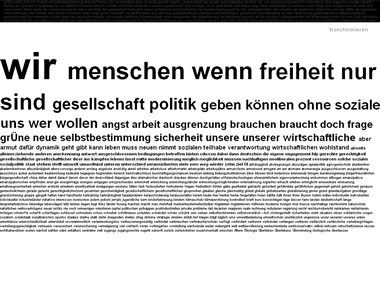
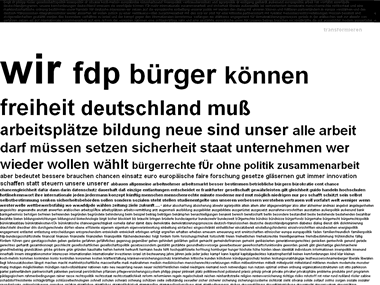
Ein Beispiel für semantische Typographie ist der sogenannte Typotransformat. Mittels dieser virtuellen Maschine können Texte nach der relativen Häufigkeit der enthaltenen Worte dargestellt werden. Kommt beispielsweise ein Wort innerhalb eines Textes zehnmal vor und ist damit das Wort mit der größten Häufigkeit, wird dieses Wort am größten dargestellt. Die größenverhältnismäßige Darstellung der Worte erfolgt logarithmisch, also relativ zum Textumfang und nicht konform seiner absoluten Häufigkeit. Semantisch unbedeutende Worte, wie Artikel oder Pronomen, werden nicht dargestellt, da sie für die Erfassung des Grundsinngehaltes eines Textes keine Rolle spielen.
Diese Form der textsemantischen Darstellung ermöglicht es dem Leser, den Informationsgehalt eines Textes zu extrahieren, herunterzubrechen, sozusagen in seiner Stammfunktion darzustellen. Ein Text lässt sich so aus seinem Sinnzusammenhang herausgebrochen betrachten und erfassen. Umfangreiche Texte können auf diese Weise in kürzester Zeit überschaut werden. Opinöse Tendenzen eines Textes lassen sich so erkennen, da sich diese durch häufiges Verwenden einzelner Schlüsselworte im Text manifestieren.
So werden beispielsweise jeweils die Texte der Wahlprogramme der beiden großen deutschen Volksparteien SPD und CDU sowie der FDP und der Grünen mit dem Typotransformaten dargestellt. Es ergeben sich spannende Implikationen: Durch die vergrößerte Darstellung im Text des Wahlprogrammes häufig verwendeter Worte lassen sich sehr einfach

Transformation des Wahlprogrammes der Grünen zur Wahl 2005

Transformation des Wahlprogrammes der FDP zur Wahl 2005
Grundtendenzen der politischen Orientierung der Parteien erkennen. Im transformierten Text des Wahlprogrammes der CDU zeigt die Dominanz des Terminus’ „rot-grün“ die anvisierte negative Abgrenzung gegenüber dem politischen Gegner. Werden die transformierten Texte wie im Beispiel ersichtlich nach der Häufigkeit der Einzelworte sortiert dargestellt, bildet sich eine Art vereinfachte Phrase des Wahlprogrammes der jeweiligen Partei.
2.1.1 Schaltereinheiten und Kontrollelemente
Kontrollelemente oder Schaltereinheiten sind alle steuerungsrelevanten Bestandteile
eines Funktionskonstruktes, mittels derer Funktionen ausgelöst werden
können. Bei Gebrauchsgegenständen werden Schaltereinheiten durch
taktile Transformation ausgelöst, also zum Beispiel durch räumliches
Bewegen, Drücken oder Verschieben eines Schalters. Auf dem Interface erfolgt
die Aktivierung von Kontrollelementen virtuell durch Steuerung mittels eines
Eingabegerätes, respektive der Computermaus.Bei klassischen Gebrauchsgegenständen können Kontrollelemente und Schaltereinheiten beispielsweise Griffe, Druckschalter, Kippschalter, Schieberegler, Knöpfe oder Hebel sein.
Auf dem Interface werden Schaltereinheiten in der Form von Tasten, Radioknöpfen, Check-Boxen, Rollbalken, Paletten oder Texteingabefeldern dargestellt.
2.1.2 Sichtbarkeit
Das erste gestalterische Grundmanifest des Produkt- oder Industriedesigns,
das im Folgenden kongruativ auf das Interaktionsdesign projiziert werden soll,
ist die Sichtbarkeit. Das Prinzip der Sichtbarkeit einspringt einem funktionalistischen
Gestaltungsansatz, da sich hier die Beschaffenheit eines Elementes primär
und optimalerweise ausschließlich an seiner Funktionsweise und Nutzenrelevanz
orientiert .Sichtbarkeit bedeutet, dem Benutzer eines Funktionskonstruktes alle Elemente, die Funktionen auslösen – also alle Kontrollelemente und Schaltereinheiten – visuell zugänglich zu machen. Alle Kontrollelemente müssen durch visuelle Distinguierung von anderen Teilen des Funktionskonstruktes klar unterscheidbar sein. Es muss eine klare visuelle Trennung zwischen steuernden Elementen und denen, deren Zustand durch die Steuerung transformiert wird, getroffen werden.
Dem Benutzer müssen durch Sichtbarkeit alle Implikationen vermittelt werden, die zur funktionsgerechten Handhabung notwendig sind.
Im Optimalfall sollte die Anzahl der sichtbaren Kontrollelemente der Anzahl der möglichen Funktionen entsprechen. In diesem Fall sind alle Funktionsmöglichkeiten konkludent sichtbar; es kann jeder Schaltereinheit genau eine Funktion zugeordnet werden.
Ein anschauliches Beispiel aus der Welt der Gebrauchsgegenstände ist das des Türgriffes. Auf dieses Beispiel wird im Laufe dieser Arbeit häufiger zurückgegriffen, da es als einfaches Funktionskonstrukt die Prinzipien der Produktgestaltung sehr anschaulich illustriert.
Die Tür lässt sich als Funktionskonstrukt beschreiben, dessen nutzenrelevante Funktion es ist, einen abgeschlossenen Raum oder Bereich eines Gebäudes zugänglich zu machen, mit der alternierenden Option des Verschließens.

Das primäre Kontrollelement der Tür ist der Türgriff. Die Form, Position und Größe eines Türgriffes geben dem die Tür Öffnenden Aufschluss darüber, ob sich die Tür nach innen oder außen öffnen lässt, ob der Türgriff zu drücken oder zu ziehen ist, ob die Tür an einer Seite angeschlagen ist, oder ob es sich um eine Schiebetür handelt. Auch die Scharniere einer klassischen Aufschwingtür implizieren dem Benutzer, nach welcher Seite sich die Tür öffnen lässt.
Bei modernen Türen lässt sich häufig eine Tendenz zur Reduktion beobachten. Im Sinne der Sichtbarkeit ist dies als eher unvorteilhaft zu beurteilen, da notwendige Implikationen unsichtbar bleiben. Selbst bei einem verhältnismäßig inkomplexen Funktionskonstrukt wie dem einer Tür sind diese Implikationen notwendig.
Auf dem Interface gilt das Prinzip der Sichtbarkeit gleichsam. Alle Kontrollelemente und Schaltereinheiten müssen visuell als solche gekennzeichnet sein. Der Benutzer sollte jene Elemente, die zur Steuerung auf dem Interface dienen, von inhaltlichen oder anderen Elementen unterscheiden können. Visuelle Distinguierung lässt sich durch die Parameter der Position, der Farbe und der Typographie erzeugen.
2.2.1 Funktionale
Ersichtlichkeit
Der Begriff der funktionalen Ersichtlichkeit wird auch als Mapping bezeichnet.
Jedoch soll hier im Laufe dieser Arbeit ob sprachlicher Stringenz der semantisch
exaktere Begriff der funktionalen Ersichtlichkeit verwendet werden, da die
wortmäßige Übersetzung von „Mapping“ als „Abbildung“ dem
Bedeutungskontext im exakteren Sinne nicht gerecht wird. Als funktionale Ersichtlichkeit wird die Abbildung des Zusammenhanges zwischen dem Steuerelement und dem Handlungsergebnis bezeichnet. Man kann dies auch als erscheinungsformmäßige Zuordnung, die Verbindung zwischen einer angestrebten Handlung und den ersichtlichen Möglichkeiten, diese Handlung auszuführen, umschreiben. Es handelt sich hier somit um eine Objekt-Effekt-Beziehung.
Aus der Erscheinungsform wird die nutzenbringende Funktion ersichtlich. Die funktionale Ersichtlichkeit wird so zur Erweiterung des Prinzips der Sichtbarkeit. Während die Sichtbarkeit funktionsrelevante Kontrollelemente hervorhebt oder anzeigt, gibt die funktionale Ersichtlichkeit Aufschluss über die Handlungseffekte der sichtbaren Elemente.

Hierzu einige Beispiele aus der Welt der Gebrauchsgegenstände: Viele moderne Automobile verfügen über eine elektrische Sitzverstellung. Möglich sind das Verstellen des Neigewinkels der Sitzlehne nach vorne und nach hinten sowie das Anheben und Ansenken der Sitzfläche.
Bei Automobilen der Marke Mercedes-Benz befindet sich die Sitzverstellung jeweils an der Innenseite der Tür. Die Sitzverstellung hat die Form eines Autositzes. Ein rückwärtiges Drücken der Miniatursitzlehne verstellt die reale Sitzlehne in die gedrückte Richtung. Gleiches gilt für die Verstellung der Sitzfläche. Hierbei handelt es sich um eine optimal ausgeprägte funktionale Ersichtlichkeit, da die Art des Handlungseffektes (hier: die Bewegung der Sitzlehne oder Sitzfläche) durch das Kontrollelement abgebildet wird – der Benutzer kann den Handlungseffekt antizipieren.
Noch einfacher kann funktionale Ersichtlichkeit am Beispiel des Lenkrades im Automobil erläutert werden: Ein Drehen des Lenkrades nach links bewegt das Automobil nach links. Dies erscheint logisch. Gerade aber die durch das Kontrollelement des Lenkrades umgesetzte Bewegungslogik macht die Qualität der funktionalen Ersichtlichkeit aus.
Wenn die Schalterbewegung, wie an den Beispielen der Sitzverstellung und des Lenkrades illustriert, der resultierenden Bewegung in der Realität entspricht, kann von natürlicher funktionalen Ersichtlichkeit gesprochen werden: Die Art der Bewegung in der Realität wird der Bewegung an der Schaltereinheit vorweggenommen.
Natürliche funktionale Ersichtlichkeit bedeutet, sich physische Analogien und kulturelle Standards zu nutzbar zu machen , das heißt, die Bewegung der Schaltereinheiten und die des Resultates in der Realität weitestgehend zu analogisieren.

Piktogramm am Ende einer Verlinkung
Im Bereich des Interfaces müssen aufgrund der Abstraktion durch reine Virtualität funktional ersichtliche Counterparts definiert werden. Auf dem Interface finden keine handhabungsmäßigen Realbewegungen statt, die durch Schaltereinheiten und Kontrollelemente initiiert werden. Die auf dem Interface ausgeführten Funktionen sind rein virtueller Art und bedürfen somehr einer sie illustrierenden, metamorphisierenden Umschreibung. Es müssen also abstraktere Analogien gefunden werden, um auf dem Interface eine geeignete funktionale Ersichtlichkeit zu erreichen.
Betrachtet man nun ein einfaches Beispiel einer Schaltereinheit und des Resultates ihrer Aktivierung in der virtuellen Realität des Interfaces, verdeutlicht sich das Prinzip der funktionalen Ersichtlichkeit und seiner Anwendung auf dem Interface: Eine Textverlinkung hat auf dem Interface die Funktion einer Schaltereinheit. Durch das Aktivieren der Verlinkung bekommt der Benutzer Zugang zu erweiterten Inhaltsebenen. Die Art des zu erwartenden Inhaltes und seine Ausprägung sind bei einer einfachen Textverlinkung nicht ersichtlich. Zudem ergeben sich verschiedene Möglichkeiten, die verlinkten Inhalte darstellen. Bei einer Webseite beispielsweise kann das Aktivieren einer Verlinkung den Inhalt im selben Fenster, in dem sich die Verlinkung befindet, anzeigen oder ein neues Fenster öffnen. Für den Benutzer der Webseite kann es von Relevanz sein, zu wissen, in welcher Form die Inhalte geöffnet werden. Eine Form der funktionalen Ersichtlichkeit ist es somit, dem Benutzer die entsprechenden Implikationen zu geben. Dies kann durch Piktogramme am Ende der Textverlinkung geschehen, welche die verschiedenen Arten der Inhaltsanzeige illustrieren. Wird durch das Aktivieren der Verlinkung ein neues Fenster geöffnet, würde wie im Beispiel das Piktogramm ein kleines Rechteck – als Darstellung eines Fensters – mit einem Pfeil – also Darstellung des Öffnungsprozesses – zeigen.
2.2.2 Beispiel:
Die Artikelarchivierungsmaschine
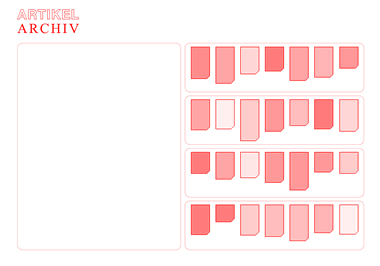
Um die Art und Ausprägungen der Inhalte ersichtlich zu machen, können
inhaltliche Parameter mit darstellenden Analogien illustriert werden. Als Beispiel
wird eine Artikelarchivierungsmaschine erläutert, welche Tagesmeldungen
archiviert und zugänglich macht. Anhand dieses Beispieles soll im Folgenden
die Abstraktion von Eigenschaften funktionsrelevanter Elemente des Interfaces
gezeigt werden.Die Artikelarchivierungsmaschine
Ein Artikel besitzt unter anderem Ausprägungen der Länge des Textes, der Aktualität des Artikels sowie seiner thematischen Zuordnung. Diese Ausprägungen des Inhalts sind nun mit Ausprägungen der Darstellung zu analogisieren.
Verwendet man zur verlinkenden Darstellung eines Artikels ein rechteckiges Symbol, ließe sich die Länge des Textes durch die vertikale Länge des Rechtecksymboles darstellen. Dies entspräche einer abstrahierten natürlichen funktionalen Ersichtlichkeit, wobei hier die Länge des Textes abstrakt mit der Länge des Rechtecksymboles illustriert wird.
Die Aktualität des Artikels ließe sich durch verschiedene Opazitätsstufen des verlinkten Rechtecksymboles darstellen. Ein neuer Artikel würde vollfarbig, also wie im Beispiel rot, ein mehrere Tage alter Artikel dagegen mit fünfzigprozentiger Opazität dargestellt. Aktualität wird also mit Opazität analogisiert. Dies scheint plausibel, da geringere Opazität als ein Zustand des Verblassens interpretiert werden kann, der in der Realität mit einem Alterungsprozess einhergeht. Deshalb kann man auch hier von einer Abstraktion der natürlichen funktionalen Ersichtlichkeit sprechen.
Die Zuordnung des Themengebietes eines Artikels kann durch Positionierung auf dem Interface antizipierbar gemacht werden. Die verschiedenen Artikel werden jeweils ihrem Themengebiet zugeordnet und entsprechend positioniert. Die abstrahierte natürliche funktionale Ersichtlichkeit ergibt sich hier aus der Analogie Themengebiet – Position. Das im Terminus „Themengebiet“ enthaltenen Hauptwort „Gebiet“ zeigt diese semantische Analogie.
 Darstellung der Artikel in Form abstrakter Analogien
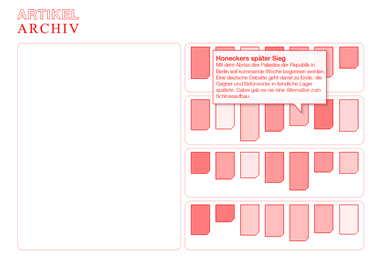
Darstellung der Artikel in Form abstrakter AnalogienIm Beispiel des Artikelarchivs finden sich auch andere gestalterische Paradigmen wieder. Die Reduzierung des Interfaces auf die Darstellung der zu lesenden Artikelsymbole erfüllt den Bedarf nach Sichtbarkeit. Berührt der Interakteur eines der Symbole mit dem Mauszeiger, erfährt er erstens eine detaillierte Form der funktionalen Ersichtlichkeit durch das Anzeigen einer Artikelvorschau mittels eines sich visuell von der Oberfläche abhebenden Feldes. Gleichzeitig wird dem Interakteur informativer Rückfluss über die mögliche Aktivierung einer Schaltereinheit gegeben.
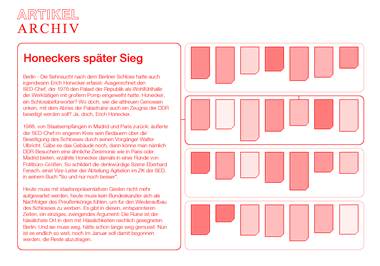
Wird das Artikelsymbol angeklickt und somit ausgewählt, wird zusätzlich zu dem in einem eigenen Funktionsfeld angezeigten Artikel dessen Bezug zum Gesamtkontext Artikelarchivs angezeigt. Dies erfolgt über feine Linien, die eine visuelle Verbindung vom Artikelsymbol zum eigentlichen Artikel schaffen. Dies entspricht dem Prinzip des konzeptionellen Modelles, das später in dieser Arbeit erläutert wird. Solange ein bestimmter Artikel angezeigt wird, bleibt die beschriebene visuelle Verbindung bestehen. Erst bei der Auswahl eines neuen Artikels aus dem Archiv wird diese modifiziert.

Vorschau des Artikelinhaltes bei Überfahren des Artikelsymboles

Anzeige des Artikel und Linienbezug zum Themengebiet sowie Artikelsymbol
2.2.3 Analog versus digital
Bei der Darstellung von Informationsinhalten großen Umfangs ist vor
allem darauf zu achten, dass sich die Inhalte schnell und intuitiv vom Rezipienten
erfasst werden können.Das Ablesen oder Auslesen von Informationen kann als insofern als eine nutzengenerierende Handlung angesehen werden, als dass hier eine Zielsetzung formuliert wird (das Erhalten einer Informationseinheit) und eine intentionale Handlung erfolgt (das Ablesen der Information), die einer evaluativen Auswertung unterliegt („Ist die Information angekommen?“) – quasi als eine dem Betätigen von Schaltereinheiten gleichzusetzende gebrauchende Handlung.
Die Darstellung des Informationsgehaltes unterliegt somit ebenfalls dem bereits erläuterten Paradigma der funktionalen Ersichtlichkeit.
Hier stellt sich die Frage, ob Informationsinhalte faktisch – also detailgenau – darzustellen sind, oder ob eine Abstrahierung der Darstellungsform gewählt werden soll: die Frage nach der analogen oder der digitalen Darstellungsform.
Das Wort „analog“ findet sich im Wort „Analogie“ wieder. Eine Analogie kann ein Bezug sein, und hier findet sich auch die Essenz des Analogen: Durch das darstellende Inbezugsetzen können qualitative Aussagen getroffen werden. „diese art des denkens setzt eine qualitative aufnahme von realitäten voraus. qualität ist nur ein anderes wort für verhältnis, analogie. wo es verhältnisse gibt, gibt es den vergleich, die wertung, die qualität.“
Die digitale Darstellung ist die Darstellung durch Ziffern (digits), durch konkrete Zeichen oder Worte. Ein darstellender Bezug und somit Vergleich existiert nicht. Die Information wird präzise vermittelt – die Einordnung in einen adäquaten Kontext erfolgt aber erst durch den Rezipienten im Nachhinein auf kognitiv verarbeitender Ebene.

Diese Thematik lässt sich sehr gut am Beispiel der verschiedenen Arten der Darstellung der Zeit auf Uhren erläutern.
Die klassische Analoguhr mit Zeigerblatt benutzt eine abstrakte, durch Erfahrungswissen allgemein gut verständliche Darstellungsform der Uhrzeit. Zwar verwendet das klassische Zwölf-Stunden-Ziffernblatt der Analoguhr keine natürliche funktionale Ersichtlichkeit, da die kreisförmige Anordnung der Stundenziffern wie auch die Unterteilung in zwei mal zwölf Stunden im Grunde willkürlich sind, dennoch wird diese Darstellungsform durch Erfahrungswissen verstanden und akzeptiert.
Für eine relativ grobe Einschätzung der Zeit ist ein „Ablesen“ der Uhr nicht nötig – die Uhrzeit kann intuitiv „erfasst“ werden. Es kann ein Bezug zum Gesamtkontext der Tageszeit hergestellt werden. Erfasst der Rezipient beispielsweise die ungefähre Uhrzeit als sechs Uhr abends (dass es Abend ist, weiß er im Falle der Sommermonate, da es bereits seit geraumer (gefühlter) Zeit hell ist). Durch die Aufteilung des Ziffernblattes in zwei Hälften zu je sechs Stunden weiß der Rezipient, dass er sich nun zeitlich zwischen Mittag und Mitternacht befindet. Er muss dies aber nicht berechnen (18 Uhr minus 24 Uhr gleich 24 Uhr minus 12 Uhr geteilt durch zwei) sondern erkennt dies aufgrund der dargestellten Analogie.
Für das Inerfahrungbringen der exakten Uhrzeit eignet sich die digitale Uhr besser. Die Uhrzeit wird hier „direkt“, ohne jedwegliche Abstraktion als präziser, exakter Zahlenwert dargestellt. Dies wäre beispielsweise notwendig bei wissenschaftlichen Messungen.

Neben einem reinen analogen oder einem reinen digitalen Ansatz wären auch Mischformen denkbar. Hier würde eine sekundäre digitale neben einer primären analogen Darstellung existieren. Der Rezipient könnte eine in Bezug setzende, gröbere Information schnell und einfach erhalten; sollte eine genauere, präzisere Information gewünscht werden, könnte diese ebenfalls abgelesen werden. Diese Darstellungsform gibt es bei diversen Uhren. Dort befindet sich in stark verkleinerter Form auf dem analogen Ziffernblatt eine Digitalanzeige.
Interessant wäre auch der Gedanke einer analogen Zeitdarstellung, die im Gegensatz zur klassischen Analoguhr eine reine natürliche funktionale Ersichtlichkeit verwendet. Hier müsste ein natürlicher Bezug – eine Analogie – definiert werden, die sich in der Darstellung wieder findet. Hier böte sich die Uhrzeit 24 Uhr/0 Uhr an, da sie gleichzeitig das Tagesende sowie den Tagesbeginn und somit einen quasi natürlichen, obgleich genau genommen ebenfalls durch den Menschen erdachten Bezugspunkt markiert.
Diese Uhr besäße also eine lineare oder noch besser: eine kreisförmige Skala, welche bei 0 Uhr begänne und bei 24 Uhr endete. Die vergangene Zeit würde mittels farbiger Lichtpunkte angezeigt.
Auf dem Interface lässt sich ebenso eine fallspezifische Frage nach einer analogen, abstrahierten oder einer digitalen, präzisen Darstellung und Formulierung von Informationsinhalten stellen. Dies hängt gänzlich vom Unfang und der Art des Inhaltes ab. Hierzu wurde das Beispiel eines Interfaces exemplarisch entwickelt, das analoge Darstellungsweisen verwendet.
2.2.4 Beispiel:
Die Zimmersuchmaschine
Im Internet finden sich eine Reihe von Plattformen, die das Aufgeben und Finden
von Anzeigen zur Zimmersuche ermöglichen. Im Kontext der Darstellung von
Informationsgehalten in analoger und digitaler Form soll hier anhand eines
Praxisbeispiels die analoge Darstellung illustriert werden. Konkret soll dabei
die Funktion des Findens eines Zimmers erläutert werden.Die Zimmersuchmaschine
Dazu muss die Zielsetzung der Zimmersuche definiert werden: Eine ein Zimmer suchende Person sucht ein solches mit einer konkreten Vorstellung der geographischen Region – einer Stadt, in welcher sich das Zimmer befinden soll. Zudem existieren Vorstellungen über den genaueren mikrogeographischen Kontext, respektive über den Stadtteil. Des Weiteren existieren Vorstellungen über die ungefähre Größe des Zimmers, Preisparameter und im Falle der Zimmersuche in einer Wohngemeinschaft über die Konstellation der Mitbewohner.
All diese Eigenschaften sind Erfolgsfaktoren eines Zimmers, die bei der Suche entscheidend sind. Die Darstellung und Abbildung dieser Erfolgsfaktoren muss gerade bei einer großen Zahl von Optionen – in Frage kommende Zimmer also – ein schnelles und überblickendes Erfassen der Präferenzen garantieren. Insbesondere der Abgleich von und Bezug zu persönlichen Präferenzen mit den Eigenschaften eines jeden offerierten Zimmers muss möglich sein.
Herkömmliche Plattformen zur Zimmersuche verwenden eine als digital zu bezeichnende Darstellungsform: Die individuellen Daten eines jeden offerierten Zimmers werden größtenteils in Textform dargestellt. Um verschiedene angebotene Zimmer vergleichen zu können, muss der Suchende die ausgelesenen Daten jeweils gedanklich verarbeiten und mit seinen Vorstellungen oder anderen bereits ausgelesenen Zimmerinformationen abgleichen. Die digitale Darstellungsform ist für die definierte Zielsetzung ineffizient und wenig adäquat. Somit eignet sich hier die Verwendung einer analogen Darstellung besser, vor allem weil Bezüge, Vergleiche und Verhältnisse hergestellt werden können müssen.

Darstellung der Mitbewohnerkonstellation
Der Zimmersuchende wird somit als erstes auf dem Interface der Zimmersuchmaschine seine Präferenzen statuieren können.
Dazu wählt er die gewünschte Stadt und präferierte Stadtteile aus, definiert die Art der Wohnens (Wohngemeinschaft, Einzelzimmer oder Indifferenz), definiert einen maximalen Mietpreis, den er zu zahlen bereit ist und legt eine Mindestquadratmetergröße fest.
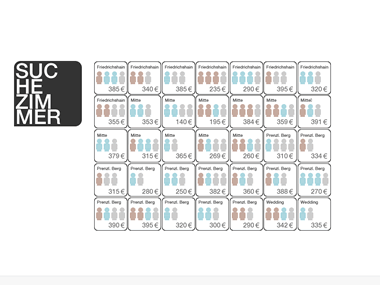
Es ergeben sich verschiedene Möglichkeiten, diese Eigenschaften zu visualisieren. Jedes Zimmer wird durch ein abgerundetes Quadrat symbolisiert. Für jede der Präferenzarten lässt sich eine spezielle Darstellungsmetapher wählen.
Wird die Darstellung nach der Konstellation im Falle der Suche nach Wohngemeinschaften gewählt, erscheinen in jedem der Quadrate emanzipatorisch unverfängliche (es gibt keine Unterscheidung in Rock- und Hosenträger) Symbole für die Anzahl der Bewohner einer Wohngemeinschaft, wobei die blauen Symbole

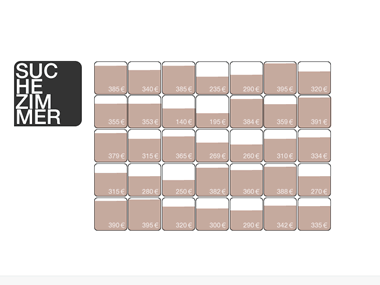
Darstellung des Preisniveaus
für männliche und die roten für weibliche Bewohner stehen; die grauen Symbole stellen die Anzahl der möglichen neuen Mitbewohner dar. Eine zimmersuchende Person, die angenommenerweise nach rein weiblichen Konstellationen sucht, wird lediglich die Zimmerquadrate mit rot-grauen Farbakzenten suchen.
Bei der Darstellung von Mietpreispräferenzen wird jedes der Zimmerquadrate mit einer virtuellen, roten (hier dient Rot als Warnfarbe; je mehr Rot desto teurer) Flüssigkeit gefüllt, die den Preisspiegel symbolisiert. Hierbei würde eine vollständige Füllung den vorher definierten Maximalpreis anzeigen. Die geringste Füllung würde sich am aktuellen Mindestpreis orientieren. Zusätzlich zur analogen Darstellung findet der Suchende jeweils den exakt aufgeführten Mietpreis in jedem Quadrat.
Die günstigsten Angebote erschließen sich dem Suchenden auch hier intuitiv; ein Vergleichen der Angebote untereinander geschieht automatisch auf visueller Ebene.

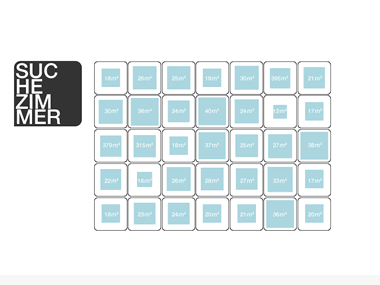
Darstellung der Zimmergrößen
Im Falle der Darstellung nach Zimmergröße befindet sich in jedem der Zimmerquadrate ein blaues Quadrat. Die Größe eines jeden blauen Quadrates symbolisiert die relative Zimmergröße in Quadratmetern. Ist ein Zimmerquadrat fast vollständig von einem blauen Quadrat ausgefüllt, ist dies das größte Zimmer innerhalb der Angebote. Das kleinste der blauen Quadrate wird vom kleinsten angebotenen Zimmer definiert, wobei das kleinste blaue Quadrat mindestens so groß sein muss, als dass sich die exakte Zimmergröße darin durch Ziffern abbilden lässt.
Zusätzlich wäre die Option denkbar, zwischen den verschiedenen Darstellungsmodi umzuschalten, um beispielsweise zwischen der Ansicht der Preise und der Ansicht der Zimmergröße umherzuschalten. So könnten aus diesen beiden Parametern die ideale Kombination gefunden werden.

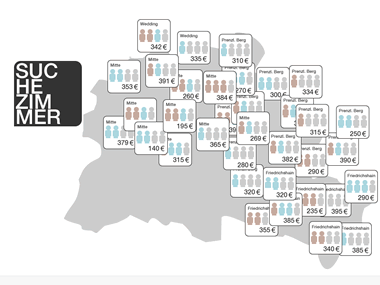
Darstellung der groben geographischen Lage innerhalb Berlins
Die Darstellung der geographischen Lage eines Zimmers innerhalb einer Stadt erfolgt durch das rasterfreie Positionieren der Zimmerquadrate auf einer abstrahierten Stadtumrisskarte, wobei die Quadrate hier eine weitere optionale Darstellung beinhalten können. Im Beispiel wird die Konstellation der Mitbewohner angezeigt.
2.2.5 Standardisierung
Das gestalterische Prinzip der Standardisierung lässt sich einerseits
aus einer – auf ein Funktionskonstrukt bezogen – endogenen und
andererseits aus einer exogenen Perspektive betrachten. Standardisierung im endogenen Bereich heißt, innerhalb eines Funktionskonstruktes gleichartige Funktionen visuell zu standardisieren. So sollten hier die Parameter der Sichtbarkeit, beispielsweise von Schaltereinheiten, Anzeigen und Inhaltselementen, in einem gleichen visuellen Kontext angelegt werden. Schaltereinheiten mit ähnlichen Funktionen sollten gleich gestaltet sein.
Im Bereich der Gebrauchsgegenstände ließe sich als einfaches Beispiel für endogene Standardisierung die Verwendung von gleichartigen Lichtschaltern innerhalb eines Gebäudes anführen. Alle Lichtschalter erfüllen dieselbe nutzengenerierende Funktion. Sie besitzen im Optimalfall dieselben Ausprägungen der Farbe und der Form.
Exogene Standardisierung bedeutet, dass existierende Standards der Gestaltung und Auszeichnung bei verschiedenen, untereinander unabhängigen Funktionskonstrukten verwendet werden.
Ein Beispiel für exogene Standardisierung bei Gebrauchsgegenständen ist das des Automobiles. Fast alle Personenwagen besitzen auf der Fahrerseite Pedale zum Gasgeben und zum Bremsen. Diese Pedale befinden sich standardmäßig immer am selben Ort in derselben Reihenfolge und sind durch Drücken mit dem Fuß zu bedienen. Ein Rearrangement der Pedale – also ein Ausbrechen aus dem impliziten Standard – würde ein Neuerlernen der Handhabung dieser erfordern und somit die Handhabung unnötig erschweren.
Gerade im Bereich des Informationsdesigns lässt sich die Anwendung endogener und exogener Standardisierung anschaulich erläutern. So werden bei der Darstellung von Wegeleitsystemen, wie das eines U-Bahn-Systems, gleiche Elemente durch gleiche Symbole dargestellt. Eine U-Bahn-Linie innerhalb eines

Kennzeichnung aller Verlinkungen als endogener Standard
Systems des öffentlichen Nahverkehrs wird durch eine Farbe dargestellt und so identifiziert. Unterschiedliche Transportmedien, wie zum Beispiel S-Bahn, U-Bahn, Trambahnen und Busse, werden durch unterscheidbare Ausprägungen der Symbolik, der Form und der Farbe dargestellt.
Neben der endogenen Standardisierung bei der Abbildung von Wegeleitsystemen findet hier auch exogene Standardisierung statt. Die U-Bahn-Pläne verschiedener Städte verwenden oft eine sehr ähnliche Art der Darstellung. Vergleicht man die Pläne des öffentlichen Nahverkehrs verschiedener Metropolen wie New York, London, Paris, Tokio oder Berlin, stellt man eine gewisse Standardisierung der informationsgraphischen Darstellungsform fest. Dies lässt ein schnelleres Extrahieren der enthaltenen Information zu, da bereits erlernte Symbole und Farbkodierungen benutzt werden.
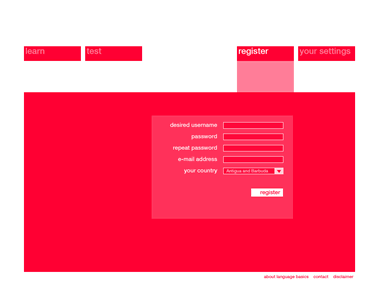
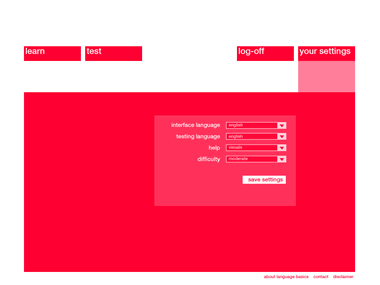
Auf dem Interface kann endogene Standardisierung bedeuten, Elemente gleicher Funktionsweise visuell anzugleichen. Zum Beispiel sollten verschiedene Kontaktformulare, wie sie auf Webseiten Verwendung finden, die gleiche Visualität besitzen, den gleichen funktionalen Ablauf (beispielsweise: Daten eingeben, Vorschau/Fehleranzeige, Absenden) sowie die gleiche Nomenklatur verwenden. Innerhalb eines Interfaces sollten alle Schaltereinheiten, respektive Verlinkungen, dieselbe Kennzeichnung besitzen (beispielsweise: Fettsetzung, Unterstreichung, Einfärbung). Dies gilt ebenso für andere Elemente des Interfaces wie Überschriften, Fliesstext, Hilfetexte, etc.).
Im Beispiel wurden alle Wortverlinkungen einer Webseite in Orange gesetzt. Der Benutzer kann so direkt überblicken, wo sich Schaltereinheiten befinden und kann diese von anderen statischen Elementen auf dem Interface unterscheiden. Wird ein Element aktiviert, so wird dieses besonders durch orangefarbige Unterlegung markiert. Im Beispiel befindet sich der Benutzer auf der Startseite, und im Text wurde der Terminus „Simultandolmetschen“ aktiviert, wodurch rechts der dazugehörige Glossareintrag angezeigt wird.
Im Sinne der exogenen Standardisierung auf dem Interface kann es sinnvoll sein, auf bereits existierende visuelle Standards zurückzugreifen, damit Funktionszusammenhänge nicht neu erlernt werden müssen. Einen klassischen Fall exogener Standardisierung auf dem Interface stellen die Konventionen dar, die in Anwendungen auf dem Computer innerhalb eines Betriebssystems verwendet werden: Ein Großteil aller Programme besitzt eine oben angeordnete Menüleiste mit standardisierten Optionen. Auch die Darstellung von Symbolen für verschiedene Werkzeugoptionen ist weitestgehend standardisiert.
Ein Beispiel für einen quasi existierenden Standard auf Webseiten sind die früher häufig verwendeten blauen Verlinkungen auf Webseiten sowie die violett gefärbten bereits besuchten Verlinkungen. Diesen Standard aufzugreifen ist insofern sinnvoll, als dass der unerfahrene Benutzer dies aufgrund von Gewöhnung versteht. Allerdings lässt sich die ästhetische Qualität des Imperativs ebenjener typographischen Parameter kritisieren. Existiert eine stringente Form der endogenen Standardisierung neben anderen gestalterischen Prinzipien, kann auf die Verwendung dieses wenig ästhetischen exogenen Standards verzichtet werden.
Die Verwendung exogener Standards lohnt sich gerade bei Massenmedien wie beispielsweise auf stark frequentierten Portalseiten im Internet mit einer großen Zahl von Benutzern mit verschiedenen Ausprägungen ihrer Affinität gegenüber diesem Medium. Solchartige Portale sind beispielsweise die Webseiten von Google, Ebay, Yahoo, MSN oder AOL. Benutzer mit geringer Affinität würde das Erlernen und Begreifen ihnen unbekannter endogener Standards Schwierigkeiten bereiten und Zeit kosten, und im schlimmsten Falle könnte so dem Betreiber eines solchen Portales ökonomischer Schaden entstehen.
2.2.6 Funktionsfelder
Das bereits erläuterte gestalterische Prinzip der funktionalen Ersichtlichkeit
kann in seiner Anwendung durch das Anordnen von Schaltereinheiten innerhalb
von Funktionsfeldern verbessert werden. Ähnlich dem Prinzip der Standardisierung
der Visualität von Kontrollelementen verwandter Funktionen werden hier
die Kontrollelemente verwandter Funktionen in Gruppen positioniert und dadurch
sichtbar distinguiert beziehungsweise zusammengeführt. Das Bilden von Funktionsfeldern lässt sich auch in der Welt der Gebrauchsgegenstände beobachten: Bei Automobilamaturen werden die Funktionen zur Regelung der Temperatur in einem Bereich zusammengefasst. Andere, essentiellere Funktionen befinden sich in anderen, davon optisch abgetrennten Bereichen.

funktionale Abgrenzung unterschiedlicher Themengebiete mittels verschiedener Farben
Die Möglichkeiten der visuellen Abtrennung sind auf dem Interface reichhaltig: Die Kontrollelemente können durch Farbdistinguierung, durch Rahmung oder allein durch haufenartige Positionierung (clustering) auf dem Interface gekennzeichnet werden.
Ist es das Ziel auf dem Interface eine große Sammlung an Verlinkungen (Lesezeichen) einer Webseite darzustellen, so bietet es sich an, mit visueller Distinguierung in Form von Funktionsfeldern zu arbeiten. Die Verlinkungen werden kategorisiert und in verschiedenfarbigen Funktionsfeldern positioniert. Im Beispiel wurde auch die Farbgebung benutzt, um thematische Ähnlichkeiten zu illustrieren. Die ersten vier, jeweils in Rottönen gefärbten Funktionsfelder gehören zu einer Kategorie mit insgesamt vier Abstufungen, während die restlichen Funktionsfelder anderen Themengebieten entspringen.
2.3 Handhabungsparameter
Die Qualität eines Funktionskonstruktes drückt sich unter anderem über
die Antizipierfähigkeit der die Funktionen auslösenden Kontrollelemente
und Schaltereinheiten aus. Dieser Zusammenhang wurde bereits mit dem Begriff der funktionalen Ersichtlichkeit beschrieben . Die Form, Größe, Beschaffenheit, etc. eines Kontrollelementes geben Aufschluss darüber, welche Funktion ausführbar ist, und was das Ergebnis der Handlung sein wird.
Hier bekommt gerade das Kontrollelement oder die Schaltereinheit eine essentielle Rolle: Die Möglichkeiten der Handhabung einer Schaltereinheit bestimmen die Möglichkeiten des Handlungsergebnisses.
Lässt eine Schaltereinheit eine bestimmte Handhabung aufgrund seiner Beschaffenheit nicht zu, werden auch dementsprechende Implikationen nicht vermittelt. Der Ausdruck der Beschaffenheit manifestiert sich im Optimalfall über die Visualität einer Schaltereinheit. Ist eine Schaltereinheit so ausgelegt, dass lediglich eine Drückbewegung derselben möglich ist, sollte dies bereits durch die Form der Schaltereinheit ersichtlich sein.
Durch das gezielte Visualisieren von Handhabungsausschluss und Handhabungsmöglichkeiten werden Handhabungsparameter herausgestellt, welche die Quantität der möglichen Handlungen einschränken und so die Antizipierbarkeit der Handlung entscheidend optimieren.
Dies wird recht gut illustriert am Beispiel des Türgriffes: Ein geschwungener, vertikal positionierter Türgriff impliziert eine Ziehbewegung. Dies wiederum lässt eine sich in Richtung des Benutzers öffnende Tür antizipieren. Diese Form des Türgriffs könnte grundsätzlich auch eine Drück- beziehungsweise eine Schiebebewegung implizieren. Jedoch unterstützt der vertikale, geschwungene Türgriff aufgrund der für die menschliche Hand komfortableren Ziehbewegung die Implikation der sich zum Benutzer öffnenden Tür in stärkerem Maße.

deutschsprachiges Interface mit linksseitiger Ausrichtung
Manche Türen besitzen auf einer Seite lediglich eine horizontale Leiste (push bar). Diese Art des Türgriffes lässt beispielsweise ein Ziehen oder Schieben gar nicht erst zu. Die einzig mögliche Handlung wäre hier ein Drücken des Griffs zum Öffnen der Tür.
Auf dem Interface können die hier angesprochenen Handhabungsparameter zum Beispiel in Form von nur einmal auftretenden Verlinkungen auftreten. Es existieren keine Verlinkungen, die mehrfach auf ein und dieselbe Kategorie innerhalb der Inhaltsstruktur verweisen, somit schränken sich die für den Benutzer offensichtlichen Handhabungsmöglichkeiten im positiven Sinne ein – es findet ein Handhabungsausschluss statt.
Es kann auch bedeuten, dass nicht notwendige Kontrollelemente auf einem Interface ausgeblendet oder graphisch zurückgestellt werden
 hebräisches Interface mit rechtsseitiger
Ausrichtung
hebräisches Interface mit rechtsseitiger
Ausrichtung(Handhabungsausschluss) oder dass im Umkehrschluss nur die notwendigen Kontrollelemente angezeigt werden (Handhabungsmöglichkeiten).
Der Benutzer erfährt so die entscheidenden Implikationen zur Orientierung auf dem Interface. Wird die visuelle Abstraktion des Handhabungsparameters nicht erkannt, so wird dem Benutzer spätestens beim Versuch, die Verlinkung zu aktivieren, klar, dass dies nicht möglich ist. Auf Webseiten wird die Aktivierbarkeit einer Verlinkung sichtbar, indem beim „Berühren“ aktiver Verlinkungen der Mauszeiger durch das Symbol einer Hand („greifbar“, „handhabbar“) ersetzt wird.
Handhabungsparameter können sich auch sich aus kulturkreisspezifischen Zuständen ergeben. Diese werden gegebenermaßen nur innerhalb des merkmalspezifischen Kulturraumes erkannt. Im Bereich des Interaktionsdesigns können verschiedene Farbkodierungen oder Zeichenelemente verschiedene kulturell variierende Implikationen vermitteln. Farben lösen in jedem Kulturkreis unterschiedliche Assoziationen aus. Auch die Positionierung von Elementen auf dem Interface unterliegt kulturellen Gegebenheiten. So werden in allen Kulturbereichen, in denen von links nach rechts gelesen und geschrieben wird die Links-Rechts-Bewegung als eine fortschreitende Bewegung interpretiert. Der Benutzer wird automatisch sich rechtsseitig befindende Schaltereinheiten als weiterführende Kontrollelemente erkennen. Diese Form eines kulturellen Handhabungsparameters kann bei der Darstellung von Handlungsabläufen in mehreren Schritten verwendet werden.
Ein weiterer Fall, in dem eine links-rechtsseitige Interpretation durch den Benutzer stattfindet, ist die Darstellung von Schaltereinheiten zur Aktivierung weiterführender Funktionen. Folgen beispielsweise unter einem auszufüllenden Formular Schaltereinheiten mit den Optionen „Formulardaten verwerfen“ und „Formular speichern“ sollte Letzteres in jedem Falle in Kulturen mit der Leserichtung Links-Rechts rechterhand stehen, da es sich hier um eine weiterführende Funktion – nämlich das Abspeichern – handelt. Die Funktion „Formulardaten verwerfen“ steht für eine rückschreitende Funktion; sie wird deshalb links positioniert.
2.4.1 Das konzeptionelle Modell
Während des Entwicklungsprozesses eines Interfaces oder eines gegenständlichen
Funktionskonstruktes entwirft der Designer ein Modell des funktionalen Ablaufes.
Mittels dieses funktionalen Modelles werden alle ausführbaren Funktionen
und deren Ablauf abgebildet. Das funktionale Modell des Designers beinhaltet
somit die Gesamtheit aller Funktionsmöglichkeiten. Der Benutzer eines Funktionskonstruktes fertigt sich während der Handhabung eines Funktionskonstruktes ein mentales Modell desselben. Dieses mentale Modell entspricht dem konzeptionellen Modell des Designers nur auf seiner nutzenrelevanten Ebene. Das konzeptionelle Modell muss auf die nutzenrelevanten Funktionen eines Funktionskonstruktes bezogen dem Benutzer zugänglich gemacht werden, woraus dieser das mentale Modell ableiten kann.
Die Nutzenrelevanz bezieht sich im Besonderen auf die handhabungsmäßigen Abläufe innerhalb des Funktionskonstruktes. Entscheidend für die Relevanz der Darstellung sind einerseits die Nutzenrelevanz der Funktion und andererseits deren Handhabung.
Die Darstellung des konzeptionellen Modelles muss nicht gezwungenermaßen visuell auf der Interaktionsfläche erfolgen. Das konzeptionelle Modell ist ein mentales Modell, welches durch die Interaktion mit dem System im Kopf des Benutzers/des Interakteurs entsteht.
Hier findet sich das Prinzip des erweiterten Haptikbegriffs – der funktionalen Haptik – wieder: Haptik entsteht im Kopf, indem sich das nutzenrelevante konzeptionelle Modell eines Funktionskonstruktes dort abbildet.
Das Fehlen der Darstellung des konzeptionellen Modelles oder ein fehlerhaftes konzeptionelles Modell führen zu Schwierigkeiten des Benutzers bei der Handhabung eines Funktionskonstruktes. Implikationen über die Bedeutung von Schaltereinheiten und Kontrollelementen sowie deren nutzengenerierende Wirkung und das Zusammenspiel aller Elemente des Funktionskonstruktes werden falsch interpretiert oder garnicht erst geliefert. Der Benutzer agiert quasi blind.
Die Notwendigkeit der Abbildung des konzeptionellen Modelles lässt sich insoweit spezifieren, als dass nutzenrelevante Funktionsabläufe einer Visualisierung bedürfen. Auch gilt es hier wieder zu beachten, dass die eigentliche, essentielle Abbildung des nutzenrelevanten konzeptionellen Modelles im Kopf des Benutzers/Interakteures stattfindet – die Visualisierung auf der Oberfläche soll die auf semantischer, nicht-retinaler Ebene stattfindende Informationsverarbeitung unterstützen.
Wird als Beispiel eines Interaktionskonstruktes aus der Welt der Gebrauchsgegenstände das des Automobiles verwendet, lässt sich das konzeptionelle Modell wie folgt beschreiben: Die Konstrukteure eines Automobiles bedürfen eines genauen und fachspezifischen Verständnisses für die Funktionsweise eines solchen. Sie müssen die komplexen physischen und kinetischen Zusammenhänge, die für die Konstruktion eines funktionstüchtigen Automobiles notwendig sind, verstehen und diese intelligent anwenden. Der Benutzer – also der Fahrer – eines Automobiles hingegen benötigt kein zusammenhängendes Wissen über alle sichtbaren und unsichtbaren Vorgänge, die beim Fahren eines Automobiles stattfinden.
Das mentale Modell, welches der Fahrer vom Automobil bildet und verwendet, unterscheidet sich vor allem in seiner Komplexität gravierend vom konzeptionellen Modell des Konstrukteurs und des Designers eines Fahrzeuges.
Die für den Fahrer eines Automobiles essentiellsten Steuereinheiten sind die Pedale für Beschleunigung und Abbremsen sowie das Lenkrad. Der Fahrer kennt den Zusammenhang zwischen dem Drehen des Lenkrades und der Richtungsänderung des Fahrzeuges. Er kennt den Zusammenhang zwischen dem Drücken des Bremspedales und der Verzögerung des Fahrzeuges. Er kennt den Zusammenhang zwischen dem Drücken des Gaspedales und der Beschleunigung des Fahrzeuges.
Ein Verständnis jedoch für die komplexen physisch-kinetischen Abläufe, die zwischen der Betätigung des Gaspedales und der Beschleunigung des Fahrzeuges stattfinden – beim Otto-Verbrennungsmotor beispielsweise die Einspritzung des Kraftstoffs mittels des Vergasers und der Ventile, die höhere Stossfrequenz der Kolben, etc. – benötigt der Fahrer zur richtigen Handhabung des Automobiles nicht.
Dem Benutzer/Fahrer reicht ein vereinfachtes mentales Modell zum Umgang mit dem Funktionskonstrukt. Entscheidend ist, dass nutzenrelevante Abläufe verständlich werden – in diesem Beispiel also der Zusammenhang zwischen dem Drücken des Gaspedals und der Beschleunigung des Fahrzeuges.
Auch die Verwendung verschiedener Pedale zum Beschleunigen und Bremsen lassen richtige Rückschlüsse über die nutzenrelevanten Funktionen eines Automobiles zu: Das Gaspedal beeinflusst den Motor; das Bremspedal steuert ein anderes Bestandteil des Fahrzeuges – nämlich die Bremsen.
Würden beide Funktionen in einem Steuerelement vereint, würde im mentalen Modell des Fahrers der Rückschluss entstehen, dass ein und dasselbe Element des Fahrzeugs manipuliert würde. Dies ist der Fall beim Flugzeug. Hier dient in der Regel ein Steuergriff der Bedienung von Schub und Schubumkehr. Bewegt man den Steuerknüppel nach vorn, wird der Schub erhöht. Bewegt man den Steuerknüppel nach hinten, wird der Schub abgeschwächt oder gänzlich umgekehrt. Die Implikation, ein Element zu steuern ist also richtig – das abgebildete nutzenrelevante konzeptionelle Modell und das daraus gebildete mentale Modell sind auch hier fehlerfrei.
Die Darstellung der nutzenrelevanten Teile des konzeptionellen Modelles funktioniert auf dem Interface konform. Während der Entwickler oder Designer einer Interaktionplattform ein komplettes konzeptionelles Modell aller stattfindenden Funktionen und deren Abläufe entwickelt, bedarf der Benutzer des Interfaces nur der Darstellung der für ihn relevanten – also der nutzenrelevanten – Funktionen.
Dies gilt insbesondere für die Darstellung von Inhaltsstrukturen auf dem Interface. Diese werden nicht nach ihrer „echten“ – quasi technischen – Struktur abgebildet, sondern nach ihrer gebrauchsorientierten, logischen perzeptiven Struktur. Dabei stehen insbesondere die Handhabung und Nutzendimension im Vordergrund.
Bei schrittweisen Handlungsabläufen auf dem Interface würde die Darstellung des nutzenrelevanten konzeptionellen Modelles die Visualisierung der einzelnen Schritte bedeuten. Dem Benutzer werden die entscheidenden Implikationen über das von ihm genutzte Funktionskonstrukt geliefert.
Auf dem Interface lassen sich Funktionszusammenhänge gut visualisieren, da sich alle funktionsrelevanten Elemente auf einer Oberfläche befinden. Im Sinne des konzeptionellen Modelles ist lediglich die zeitliche Transformation, das heißt die benutzerhandlungsabhängige Veränderung des Zustandes, auf dem Interface zu beachten.
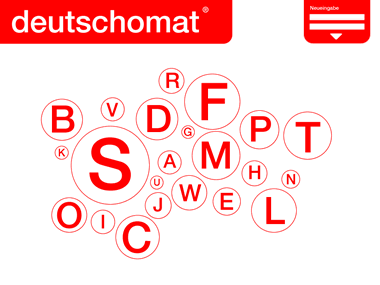
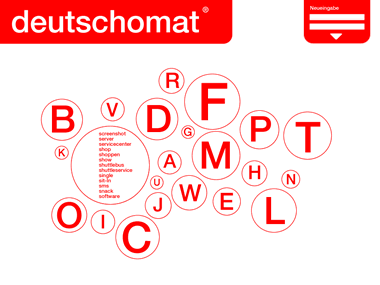
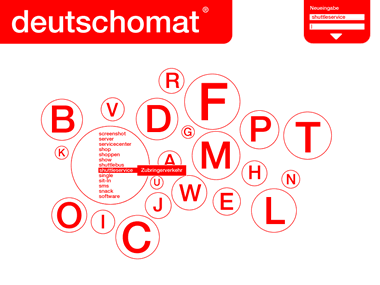
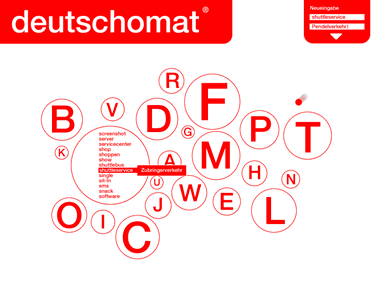
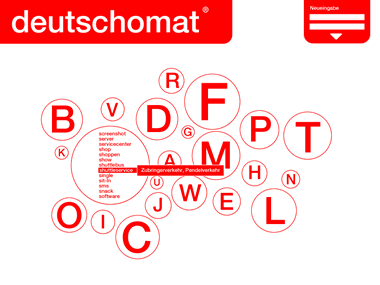
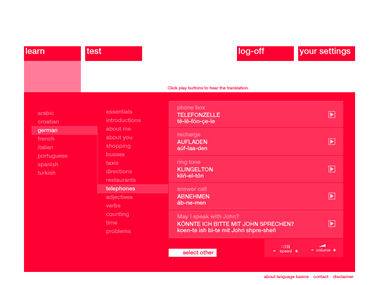
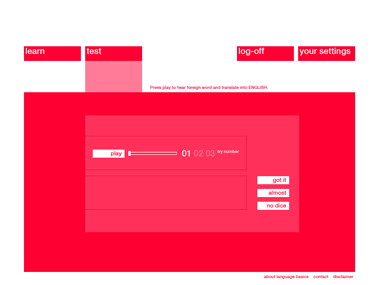
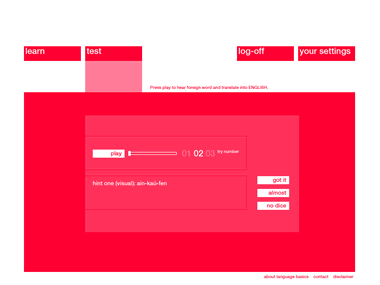
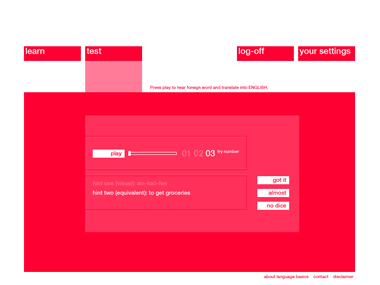
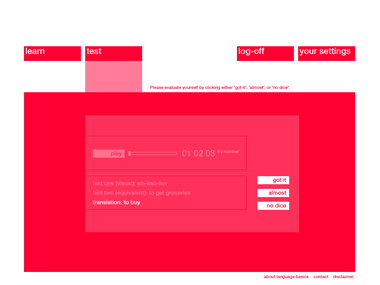
2.4.2 Beispiel: Der Deutschomat
Um die bereits erläuterten Paradigmen der Interfacegestaltung ein wiederholtes
Mal und insbesondere das des konzeptionellen Modelles zu illustrieren, wird
hier der sogenannte Deutschomat erläutert und gezeigt. Der Deutschomat
ist eine relativ inkomplexe virtuelle Maschine, die sich insofern der Semantik
der deutschen Sprache widmet, als hier semantisch arme Anglizismen mit existenten
oder neu kreierten deutschen Counterparts versehen werden können. Der
Benutzer des Deutschomaten kann bereits bestehende Übersetzungen einsehen,
er kann neue Übersetzungen für bestehende Anglizismen eintragen,
und kann neue Anglizismen eintragen und diese ebenfalls mit einer deutschen Übersetzung
versehen. Ziel ist es, auch innerhalb von Spartenthemen, respektive des Fachjargons
der Informatik, eine gewisse Poesie der Sprache zu erhalten.Die bereits genannten ausführbaren Funktionen des Deutschomaten sind also: das Auslesen bereits bestehender Anglizismen und deren deutscher Counterparts, das Ergänzen neuer deutscher Übersetzungen sowie das Hinzufügen neuer Anglizismen mit jeweils einem neuen deutschen Counterpart.
Die Liste der Anglizismen wird anhand ihrer Anfangsbuchstaben gebildet. Es existieren also maximal 26 Kategorien mit einer jeweils verschiedenen Anzahl Einträge pro Buchstabe. Jede Anfangsbuchstabenkategorie wird durch eine stilisierte Blase dargstellt. Die Verwendung des Symbols der Blase lässt sich sekundär als humoristische Metapher erklären, die in satirischer Weise auf das manchmal sinnentleerte Verwenden schwer verständlicher Anglizismen anspielt. Die Größe einer jeden Blase definiert sich über die Anzahl der Anglizismen des jeweiligen Anfangsbuchstabens. Die größte Kategorie der Anglizismen ist die mit dem Anfangsbuchstaben ‚S’, somit ist die mit ‚S’ titulierte Blase die größte. Die Größe der anderen Buchstabenblasen berechnet sich relational dazu. Wobei nicht die Fläche des Kreises als geometrisches Maß angenommen wird, sondern die einer entsprechenden Kugel, um die Größenverhältnisse nicht zu extrem werden zu lassen.

die Anzahl der Einträge bestimmt die Größe der Buchstabenblasen
Im oberen Bereich des Interfaces befindet sich rechts der Neueingabebereich. Dieser besteht aus einem Eingabefeld für Anglizismen und einem darunter befindlichen gleichartigen Eingabefeld für den jeweiligen deutsche Counterparts. Die Möglichkeit der Dateneingabe dieser beiden Felder wird durch eine leichte visuelle Eingravur betont. Darunter befindet sich ein pfeilförmiger Absendeknopf, durch dessen Betätigung neu eingetragene Worte gespeichert werden.
Berührt der Interakteur eine der Buchstabenblasen mit dem Mauszeiger, werden die beinhalteten Anglizismen in alphabetischer Reihenfolge angezeigt. Sollte die Anzahl der Einträge die Dimension der Blase übertreffen, wird diese vergrößert.
Bei Berührung eines Eintrages werden rechtsseitig die deutschen Counterparts angezeigt, wobei gleichzeitig der Anglizismus sowie die Übersetzungen rot unterlegt werden. Die Unterlegung der Übersetzungen ist dabei flächenmäßig stets ein wenig größer als die des Anglizismus’, um dessen Bedeutung als Grundgedanken des Deutschomaten hervorzuheben.
 Anzeige der Einträge des Buchstaben bei Überfahren
der Buchstabenblase
Anzeige der Einträge des Buchstaben bei Überfahren
der BuchstabenblaseVerweilt der Benutzer mehr als zwei Sekunden mit dem Mauszeiger auf einem Anglizismus beziehungsweise dessen deutscher Counterparts, taucht der Anglizismus auf dem Interface rechts oben im Neueingabebereich auf, wobei zeitgleich die rote Unterlegung diesen Bereiches kurz aufblinkt. So wird der Interakteur mittels eines visuellen Indikators über eine Veränderung des Zustands in Kenntnis gesetzt.
Der Interakteur hat nun die Möglichkeit, den im Neueingabefeld angezeigten Anglizismus mit einer weiteren deutschen Übersetzung zu versehen. Dazu gibt er das deutsche Wort in das Eingabefeld unterhalb dessen des Anglizismus’ ein und klickt dann mit dem Mauszeiger auf den pfeilförmigen Absendeknopf.
An diesem Punkt wird der Prozess des Einspeisens des neu eingetragenen Wortes visualisiert: Beim Betätigen des Absendeknopfs wird unten aus dem Neueingabebereich eine kleine rote Kugel sozusagen „herausgeschossen“. Diese rote Kugel bewegt sich nun in elliptischer Bahn auf die Blase mit dem

Anzeige des deutschen Counterparts eines Anglizismus’
entsprechenden Anfangsbuchstaben des Anglizismus’ zu und verschmilzt mit
dieser. Darauf wird die Buchstabenblase leicht vergrößert dargestellt, und der Neueintrag findet sich neben den bestehenden Einträgen wieder.
Hierbei handelt es sich um eine Form der Darstellung des konzeptionellen Modelles mithilfe zeitlicher Transformation. Der Prozess des Einspeisens wird mit seinen Akteuren – dem Neueingabebereich als Absender und der Buchstabenblase als Empfänger – visualisiert und gibt so gleichzeitig informativen Rückfluss über die Effektivität des erfolgten Handelns.
 Visualisierung des Abspeicherns einer neuen Übersetzung
Visualisierung des Abspeicherns einer neuen Übersetzung
Anzeige der bisherigen und neuen Übersetzung
2.4.3 Strukturierung des Inhaltes
Die Strukturierung des Inhaltes kann beschrieben werden als Reformulierung
des konzeptionellen Modelles und seiner Adaptierung auf die nutzerrelevanten
Funktionen, welche über das Interface ausgeführt werden.In diesem Kontext kann die Strukturierung des Informationsgehaltes als Semantifizierung – also Versprachlichung – verstanden werden.
Die Herausbildung einer adäquaten Semantik ist entscheidend für die Qualität – sprich: Handhabbarkeit – des Interfaces.
Die Informationsstrukturierung ist eine kognitive Voraussetzung für die Herausbildung eines mentalen Modelles durch den Benutzer: Erst die logische Versprachlichung von Inhalten und deren Darstellung eröffnet dem Benutzer eines Interaktionskonstruktes den Zugang zum konzeptionellen Modell.
Die Strukturierung des Inhalts erfolgt nach logischen Prämissen: Die Masse der verschiedenen Inhalte wird dem Nutzerverhalten entsprechend kategorisiert und geordnet. Die Inhaltsstrukturierung unterliegt dabei funktionalistischen Ansätzen. Entscheidend für die Platzierung einer Inhaltsebene innerhalb der Gesamtstruktur sind die Nutzenrelevanz – die Bedeutung für den Benutzer also – und die Funktionsweise, welche auch als Art der Handhabung umschrieben werden kann. Die Art der Handhabung wird durch Handlungsablaufstrukturen bestimmt.
2.4.4 Handlungsablaufstrukturen
Die Vielzahl von Funktionsmöglichkeiten auf einem Interface lassen wiederum
eine Vielzahl funktionaler Abläufe entstehen. Wird beispielsweise eine
Funktion ausgeführt, ergibt sich daraus der Zustand weiterer Unterfunktionen,
also Funktionsmöglichkeiten einer untergeordneten Tiefenebene. Diese Funktionsabläufe
basieren auf dem konzeptionellen Modell und bedürfen einer Sichtbarmachung
im nutzenrelevanten Bereich, um dem Benutzer das Herausbilden eines eigenen
mentalen Modelles zu ermöglichen. Es lässt sich unterscheiden zwischen tiefen und breiten Handlungsablaufstrukturen:
Eine tiefe Struktur bedeutet wenige Handlungs-/Entscheidungsschritte mit einer großen Zahl von Unterebenen. Auf dem Interface würde dies bedeuten, dass der Benutzer anfänglich eine relativ geringe Anzahl von Schaltereinheiten, beispielsweise Navigationselemente, zur Auswahl hat. Wird eines der Navigationselemente aktiviert, ergibt sich daraus eine relativ geringe Zahl von Subnavigationselementen, wobei jedes der Subelemente über eine weitere Unterebene verfügt. Innerhalb einer solchen, tiefen Handlungsablaufstruktur muss der Benutzer viele Ablaufentscheidungen treffen, die aber aufgrund der Übersichtlichkeit auf jeder Einzelebene leicht fallen.
Eine breite Struktur besteht aus vielen Handlungs-/Entscheidungsschritten mit einer relativ geringen Zahl von Unterebenen. Der Benutzer wählt hier aus einer größeren Zahl von Elementen, die jeweils maximal eine Subebene mit einer ebenfalls relativ großen Zahl von Navigationselementen besitzen. Der Benutzer trifft hier wenige, aber, begründet durch die große Anzahl von Optionen, schwierige Ablaufentscheidungen.
Die Wahl einer Form von Handlungsablaufstrukturen ist bei der darstellenden Strukturierung von Informationsgehalten bedeutend, welche sich in der Form von Navigationsstrukturen abbilden lassen.
2.4.5 Navigationsstrukturen
Nach der Konstruierung von Handlungsablaufstrukturen können diese in
einer inhaltsbezogenen Navigationsstruktur umgesetzt werden. Während bei der Inhaltsstrukturierung vor allem semantische Größen von Bedeutung sind, die letztendlich zum konzeptionellen Modell führen, sind bei der Formung von Navigationsstrukturen auch wahrnehmungspsychologische Parameter entscheidend.
Wäre bei einer eher breiten Handlungsablaufstruktur die Zahl der Einzelelemente innerhalb einer Ebene enorm groß, sollte die Ummodellierung in eine tiefere Struktur, das heißt eine weitere Unterteilung, in Erwägung gezogen werden. Als Maß kann hier die Zahl Fünf genommen werden. Das Kurzeitgedächtnis lässt nur die Erfassung und Erinnerung von fünf unabhängigen Elementen zu.

Darstellung der aktuellen Position innerhalb der Inhaltsstruktur
Im Beispiel wird die Webseite einer Musikhochschule gezeigt. Es gibt eine relativ große Anzahl inhaltlicher Kategorien, die bis in maximal drei Tiefenebenen strukturiert wurden. Um Informationen zu den Workshops zu erhalten, muss beispielsweise der Hierarchie „Studium“, „Lehrveranstaltungen“, „Workshops“ gefolgt werden. Die gesamte Struktur bleibt stets sichtbar, um eine optimale Orientierung innerhalb dieser herzustellen. Zudem wird durch verschiedene Opazitätsstufen der Markierungsfarbe der aktiven Kategorien ein weiterer Hinweis auf die aktuelle Position innerhalb der Struktur gegeben.
2.4.6 Beispiel:
Die Spracherlernmaschine
Dieses Beispiel soll die Darstellungen von Inhaltsstrukturen und das Bewegen
innerhalb solcher sowie die Darstellung des konzeptionellen Modelles Die Spracherlernmaschine
illustrieren.
Die Spracherlernmaschine soll es dem Benutzer ermöglichen, essentielle Begriffe und Ausdrücke verschiedener Sprachen effektiv zu erlernen und das gelernte Wissen zu testen. Um jeden individuellen Nutzer entsprechend seines erlernten Wortschatzes testen zu können, ist es notwendig, dass sich der Benutzer über das Interface registriert und seine persönlichen Präferenzen für den Umgang mit der Spracherlernmaschine definiert.
Im oberen Bereich des Interfaces befinden sich die primären Schaltereinheiten. Diese sind in zwei Gruppen unterteilt: Links befinden sich die eigentlichen Funktionen der Spracherlernung („learn“, „test“). Rechts davon liegen visuell distinguiert, um funktionaler Abgrenzung im Sinne von Funktionsfeldern zu erreichen, die administrativen Funktionen („register“, „your settings“). Unter den Schaltereinheiten befindet sich die Arbeitsfläche, auf der alle Handlungen des Benutzers stattfinden.
Ein nicht registrierter Benutzer sieht beim erstmaligen Besuch der Spracherlernmaschine lediglich die Option „register“. Die anderen Optionen sind noch ausgeblendet, da diese nur registrierten Benutzern offen stehen. So wird ein Fall von Handhabungsausschluss hergestellt: Durch verringerte Opazität wird dem Benutzer verdeutlicht, dass sich die Schaltereinheit noch nicht aktivieren lässt.
Betätigt der Benutzer den Schalter „register“, werden der Schalter und die Arbeitsfläche durch einen Farbbalken verbunden. Dadurch wird sichtbar, in welcher inhaltlichen Rubrik sich der Benutzer befindet. Gleichzeitig werden auf der Arbeitsfläche eine Reihe von Eingabefeldern und ein Klappmenü zum Abfragen der Daten des Benutzers angezeigt. Rechtsseitig darunter befindet sich ein Schalter „register“, mit dessen Betätigung die eingegebenen Daten abgesendet werden und die Registrierung vervollständigt wird. Eingabefelder und Schalter werden auf einer farblich hervorgehobenen Fläche dargstellt, um deren inhaltliche Zusammengehörigkeit zu zeigen.

Startseite bei erstmaligem Besuch
Hat sich der Benutzer registriert, werden alle anderen primären Schaltereinheiten in voller Opazität angezeigt, da diese Funktionen nun verwendet werden können. Zudem ändert der Schalter „register“ seine Titulierung in „log-off“, da der Benutzer bereits registriert ist, und sich nun die Option des Ab- beziehungsweise Anmeldens ergibt. Der Benutzer kann nun seine persönlichen Einstellungen festlegen. Dazu wird der Schalter „your settings“ betätigt, und der Benutzer kann auch hier eine Reihe von Eingabefeldern und Klappmenüs zum Eingeben von Daten verwenden, welche dann durch Aktivieren eines Schalters („save settings“) gespeichert werden.
Wird der Schalter „learn“ betätigt, eröffnet sich zunächst eine farblich abgesetzte Liste verschiedener Sprachen, aus denen der Benutzer eine auswählen kann. Hat der Benutzer eine der Sprachen gewählt, bleibt lediglich die gewählte Sprache farblich unterlegt, während die anderen Sprachen leicht ausgeblendet werden. Rechts von der Sprachliste öffnet sich eine weitere farblich unterlegte Liste von Sprachgenres. Wählt der Benutzer eine dieser aus, wird auch hier die Auswahl

Registrierungsprozess
farblich unterlegt belassen während der Rest der Liste leicht ausgeblendet wird.
Zwischen der gewählten Sprache und dem gewählten Genre wird durch eine dünne Linie die Verbindung der Auswahl dargestellt.
Rechts von der bisherigen Auswahl öffnet sich nun eine weitere Liste mit Begriffen und Ausdrücken des gewählten Genres. Über der Arbeitsfläche wird der Hinweis eingeblendet, dass diesmal fünf Begriffe auszuwählen sind. Die mögliche Mehrfachauswahl wird zudem durch die sich neben den Begriffen befindlichen Kästchen (check boxes) verdeutlicht.
Erst wenn der Benutzer fünf Kästchen markiert hat, wird rechtseitig unterhalb der Auswahl ein Schalter „learn selected“ eingeblendet. Durch das erst bei vollständiger Auswahl erfolgende Einblenden dieses Schalters wird ein Handhabungsausschluss hergestellt, der dem Benutzer zeigt, dass noch nicht alle Voraussetzungen zum Fortschreiten erbracht sind.

Einstellung der Präferenzen
Betätigt der Benutzer nach Auswahl den Schalter „learn selected“, wird das Auswahlfeld durch ein Feld mit den nun farblich zurückgesetzten fünf Begriffen und deren Übersetzungen und Klangbildern ersetzt. Zudem befindet sich hinter jedem Begriff ein Schalter, der aufgrund seiner Symbolik mittels Erfahrungswissen als Abspielknopf erkannt wird. Damit kann der Benutzer das unbekannte Wort anhören. Mit den unterhalb angeordneten Schaltern können Abspielgeschwindigkeit und Lautstärke geregelt werden. Mittels eines ob des Rückschrittcharakters linksseitig angeordneten Schalters „select other“ kann zur vorherigen Auswahl der Begriffe und Ausdrücke zurückgegangen werden, um eine neue Auswahl zu treffen.
Während des gesamten Lernprozesses kann der Benutzer zu jedem Zeitpunkt zu jedem Schritt zurückkehren und eine neue Auswahl treffen. Dies wird möglich durch die konstante Visualisierung des Navigationsstranges und seiner Auswahl.

Auswahl der Lernsprache
Im Lernmodus der Spracherlernmaschine werden dem Benutzer bereits gelernte Fremdworte vorgespielt, deren Bedeutung er erraten soll. Dazu hat er drei mal die Möglichkeit, dass bestimmte Wort zu hören. Nach jedem Hören erhält der Benutzer einen Tipp zur Auflösung. Eine Bewertung erfolgt durch Selbstevaluation des Benutzers.
Betätigt der Benutzer den Schalter „test“ erscheint ein farblich unterlegtes Feld in dem sich ein Schalter „play“, eine Abspielleiste, eine Nummerierung der Hörversuche sowie drei Schalter zur Evaluation befinden. Dabei werden der Schalter „play“, die Abspielleiste und die Nummerierung der Hörversuche in einem durch eine dünne Linie abgegrenzten Funktionsfeld zusammengefasst, da diese sich direkt aufeinander beziehen. Darunter befindet sich ein gleichartiges Funktionsfeld, in dem die Tipps angezeigt werden. Die Evaluationsschalter befinden sich rechtsseitig vom Funktionsfeld der Tipps.

Auswahl des Genres
Nach jedem Betätigen des Schalters „play“ wird jeweils die Nummer des Hörversuchs aktualisiert. Dabei ist die jeweils aktuelle Versuchsnummer hervorgehoben, um dem Benutzer Aufschluss über die Gesamtanzahl der Versuche zu geben. Zudem wird ab dem zweiten Hörversuch jeweils ein Tipp angezeigt. Sobald der Benutzer glaubt, dass Wort erkannt zu haben, kann er den entsprechenden Evaluationsschalter betätigen. Die Selbstbewertung des Benutzers entscheidet über die Worte, die getestet werden: Wünscht der Benutzer einen hohen Schwierigkeitsgrad, werden ihm Worte vorgespielt, die er selber als schwer erkennbar eingestuft hat.

Auswahl der Redewendungen

Auswahl der Redewendung und weiterführene Option

Erlernen der Redewendungen

Abspielen im Testmodus: erster Versuch

Abspielen im Testmodus: zweiter Versuch

Abspielen im Testmodus: dritter Versuch

Möglichkeit der Selbstevaluation im Testmodus
2.5.1 Visuelle
und
auditive Indikatoren
Das Interface als Mittler zwischen Mensch und Maschine, wie auch der Gebrauchsgegenstand
an sich, bieten visuelle und auditive Indikatoren zur Generierung von Feedback.
Feedback – anders gesagt Informationsrückluss – geben dem
Benutzer Aufschluss darüber, ob eine Handlung effektiv ausgeführt
worden ist. Der Rückfluss bezieht sich einerseits auf den Effekt in der
Realität des nutzenrelevanten Teiles einer Handlung, andererseits auf
die korrekte Bedienung von Kontrollelementen und Schaltereinheiten. auditive Indikatoren
Bei den Gebrauchsgegenständen bedeutet dies, dass sobald ein Schalter gedrückt wurde, dem Benutzer Informationsrückfluss durch das Leuchten eines Lämpchens als visueller Indikator – oder einfacher durch das natürliche Klickgeräusch beim Betätigen des Schalters als akustischer Indikator – gegeben wird. Als auditiver Indikator ist ebenso ein künstlich erzeugtes Piepgeräusch denkbar. Natürlich erzeugte auditive Indikatoren finden sich im Beispiel des Automobiles in Form des Motorengeräusches, welches dem Fahrenden Aufschluss über die Drehzahl des Motors gibt oder in Form des Schließgeräusches der Autotüren. In beiden Fällen werden bei der Entwicklung eines Automobiles regelrechte Studien betrieben, um hörbaren wie auch ästhetisch angenehmen Rückfluss zu erzeugen.
Auf dem Interface können visuelle Indikatoren die Form von wechselnden Kursorformen, Ikons, Prozessanzeigen, aktivem/inaktivem Fenstern, etc. haben. Auditive Indikatoren können durch die Art des erzeugten Geräusches Aufschluss darüber geben, ob eine Handlung das angestrebte Resultat erzeugt hat. Hier können Erfahrungswerte verwendet werden, indem beispielsweise eine fehlerhafte Handlung durch ein aus der Realität bekanntes Fehlergeräusch signalisiert wird. Ein Fehlergeräusch kann ein niederfrequenter Brummton, ein als unangenehm wahrgenommenes Geräusch, sein. Eine positive Handlungsbestätigung würde somit mittels eines harmonischen Tones gegeben.
2.5.2 Rückfluss
Jede vom Benutzer ausgeführte Handlung auf einem interaktiven Funktionskonstrukt
zieht optimalerweise eine Handlungsbestätigung nach sich. Dieser Rückfluss
kann in der Form visueller wie auch auditiver Indikatoren erfolgen. Diese können in erster Linie über die Aktivierung einer Schaltereinheit Aufschluss geben. Ihre entscheidende Aufgabe ist jedoch, dem Benutzer evaluativen Rückfluss über den Effekt einer Handlung in der Realität zu geben.
Dieser Informationsrückfluss zeigt dem Benutzer an, ob eine ausgeführte Handlung das angestrebte Ergebnis erreicht hat. Erfolgt dieser Rückfluss nicht, wird der Benutzer fälschlicherweise annehmen, seine Handlung sei ineffektiv geblieben.

Die Generierung von Rückfluss lässt sich bei Gebrauchsgegenständen anschaulich am Beispiel des elektrischen Wassererhitzers aufzeigen: Um das in den Wassererhitzer eingefüllte Wasser zu erwärmen, wird ein einfacher Kippschalter betätigt. Dieser erzeugt beim Umlegen ein Einrastgeräusch; zusätzlich leuchtet ein rotes Lämpchen auf. Der Benutzer erhält über das akustische Signal die Handlungsbestätigung über die Aktivierung dieser Schaltereinheit; das Lämpchen liefert die Bestätigung über die Initiierung des Erwärmungsprozesses. Das natürliche Zischgeräusch, das durch das sich erwärmende Wasser entsteht, liefert weiteren prozessualen Rückfluss. Hat das Wasser seinen Siedepunkt erreicht, schnappt der Kippschalter in seine Ausgangsposition zurück, wobei hier ein weiteres Einrastgeräusch entsteht. Das rote Lämpchen erlischt im selben Moment. Hiermit erhält der Benutzer auditive wie auch visuelle Indikationen über die erfolgreich abgeschlossene Handlung.
Auf dem Interface besteht die Herausforderung darin, die komplexen Formen natürlichen Rückflusses – wie beispielsweise das Zischen des Wassers im Wassererhitzer – am Bildschirm mithilfe visueller und auditiver Indikatoren zu substituieren. Die Transformation des Rückflusses aus der realen Welt auf den Bildschirm kann durch akustische aber vor allem visuelle Signale erzeugt werden. Kontrollelemente sollten schon vor dem Aktivieren – also schon beim Überrollen mit dem Mauszeiger – visuelle Rückflüsse liefern. Wurde ein Kontrollelement, zum Beispiel ein Menüpunkt, aktiviert, sollte auch dieses visuell betont werden. Wird eine Funktion ausgeführt, sollte das Resultat der Funktion verbal beschrieben werden.
Das Beispiel zeigt das Interface der Verwaltungsplattform einer Musikhochschule. Dort können Studenten verschiedene Kursmodule zugeordnet werden. Im Beispiel wurden die Daten des Studenten modifiziert und abgespeichert. Der Benutzer bekommt ein genau formulierten Rückfluss in Form der Beschreibung des Resultates der ausgeführten Handlung.

Anzeige des Rückflusses nach Änderung einer Einstellung
2.5.3 Dreistufenmodell
des visuellen Rückflusses
Wir erreichen hier einen enorm spannenden und essentiellen Teil der Kongruierungsargumentation:
Im Bezug auf die Generierung von Rückfluss bei räumlichen Funktionskonstrukten
(also beispielsweise Maschinen), lässt sich die Qualität und Effektivität
der Handlungsausführung und Handlungsauswertung entscheidend durch die
Verwendung eines Kleinbildschirms erhöhen. Dem ist (unter Nichtbeachtung
der Qualität der Art und Gestaltung des Kleinbildschirms) unbedingt zuzustimmen. des visuellen Rückflusses
Gemeint sind hier kleinformatige Monitore an Industriemaschinen, Mikrowellen oder Videorekordern, die dem Benutzer visuelle Informationsrückflüsse über mit räumlichen Schaltereinheiten ausgeführte Handlungen geben.
Ausgehend davon lässt sich ein einfaches Dreistufenmodell des visuellen Rückflusses entwickeln, das zugleich versucht, eine fließende Kongruisierung gestalterischer Prinzipien vom Produktdesign zum Interaktionsdesign zu formulieren.
Ein räumliches Funktionskonstrukt (Beispiel: gebräuchliche Kaffeemaschine) besitzt mehrere Schaltereinheiten in Form von Knöpfen. Ein Drücken der Knöpfe und das daraus resultierende Aktivieren einer Funktion (Beispiel: Erwärmen des Wassers in der Kaffeemaschine) wird lediglich durch ein leuchtendes Lämpchen bestätigt. Es gibt hier einen geringen Rückfluss, der als binär bezeichnet werden kann, dass heißt, der Informationsgehalt des Rückflusses kann jeweils nur zwei Zustände (Lämpchen leuchtet oder leuchtet nicht) haben.
Ein zweites räumliches Funktionskonstrukt (Beispiel: Videorekorder) besitzt ebenfalls mehrere Schaltereinheiten in Form von Knöpfen sowie eine einfache, kleinformatige Digitalanzeige. Diese zeigt dem Benutzer ein einfaches Menü an, welches er mittels der Knöpfe bedienen kann. Dabei kann beispielsweise die Bestätigungstaste, abhängig davon, welche Position im virtuellen Menü ausgewählt wurde, verschiedene Funktionen ausführen. Die Handlung (die Eingabe) erfolgt zu einhundert Prozent über räumliche Schaltereinheiten während der Rückfluss über den Kleinbildschirm (hier Anzeige) erfolgt. Jedoch kann über die kleinformatige Anzeige kein vollständiger Rückfluss gegeben werden, da dieser sich in einer anderen räumlichen Dimension als die Handlungsausführung abspielt.
Das dritte Funktionskonstrukt sei nun das Interface. Schaltereinheiten sind hier sich auf dem Bildschirm befindende graphische Elemente, die über ein Eingabemedium (Computermaus) erreicht werden. Die Generierung von Rückfluss findet auf und über den Bildschirm statt. Da die Handlungsausführung durch Schaltereinheiten und der Rückfluss in derselben räumlichen Dimension stattfinden, ist eine direkte Koppelung von Schaltereinheit und Rückfluss optimal möglich. Es erfolgt ein einhundertprozentiger Bildschirmrückfluss.
2.6 Handlungsschrittmodell
Das Handlungsschrittmodell beschreibt den Ablauf der Interaktion zwischen
dem Benutzer und dem Funktionskonstrukt. Hierbei werden drei hauptsächliche
Schritte von der Intention der Handlung bis hin zur Evaluierung des Handlungsergebnisses
unterschieden.Als erster Schritt erfolgt durch den Benutzer eine abstrakte Zielformung. Diese ist prinzipiell unabhängig von der Art und Beschaffenheit des Funktionskonstruktes.
Verwendet man hier das bereits genannte Beispiel der elektrischen Wassererhitzers, entspräche die Zielformung dem Wunsch, eine bestimmte Menge Wasser zu erwärmen.
Nimmt man das Beispiel das Interface einer Webseite mit Textinhalten, könnte hier die Zielformung lauten, eine bestimmte Kontaktinformation auszulesen.
Der zweite Schritt ist die eigentliche Handlungsausführung durch den Benutzer. Bei der Ausführung der Handlung an sich spielen alle existierenden Gestaltungsprinzipien (Sichtbarkeit, die funktionale Ersichtlichkeit, Handhabungsparameter, die Darstellung des nutzenrelevanten konzeptionellen Modelles) eine entscheidende Rolle.
Beim Wassererhitzer bestünde die Handlungsausführung aus dem Einfüllen des noch kalten Wassers in der Behälter, der Betätigung eines Kippschalters und des Abwartens des Endes des Erhitzungsprozesses.
Bei der Webseite würde die Handlungsausführung aus dem Lokalisieren der Verlinkung auf die entsprechenden Kontaktkategorie, dem Aktivieren dieser und dem Auslesen der gesuchten Kontaktinformation bestehen.
Am Ende des Handlungsschrittmodelles steht die Handlungsauswertung durch den Benutzer – also eine Evaluation des Resultates der Handlung. Bei der Bewertung der Handlungsfolgen ist der Rückfluss von entscheidender Bedeutung.
Der Benutzer des Wassererhitzers würde hier die reale gefühlte Wassertemperatur mit der gewünschten vergleichen. Ist das Wasser heiß genug, um damit einen Tee aufzugießen, war die Handlung erfolgreich.
Hat der Benutzer der Webseite die gesuchte Kontaktinformation ohne großen zeitlichen Aufwand gefunden, erfolgt auch hier eine positiv resultierende Handlungsauswertung.
Anhand dieses Handlungsschrittmodelles lassen sich die Qualität und Effektivität eines Funktionskonstruktes bewerten. Das Zusammenspiel aller Gestaltungsparameter ermöglicht ein intuitives Benutzen und Interagieren mit dem Funktionskonstrukt und gibt Rückfluss über die ausgeführten Handlungen.
2.7 Exkurs: Kunst im Kontext der Haptik und des retinalen Raumes
Kunst in seiner materiellen Form bewegt sich im retinalen (sichtbaren) Raum.
Design (speziell: Interaktionsdesign) als künstlerisches Phänomen
zu beschreiben jedoch ist unsinnig , da hier die Dimension der Funktion als
entscheidendes Element hinzustößt und Design letztendlich zu einer
sich auch im nicht-retinalen Raum bewegenden Domäne werden lässt.
Im Falle des Interaktionsdesigns ist der sich im nicht-retinalen Raum bewegende
Teil der entscheidende. Hier werden die Handhabbarkeit und Begreifbarkeit eines
Interfaces durch die Qualität des Funktionsverständnisses bestimmt.Kunst aller Rubriken ist prinzipiell eine Domäne des retinalen Raumes. Kunstverständnis – respektive die freie Interpretation des Betrachters – spielt sich im nicht-retinalen Bereich ab, jedoch gibt es in den klassischen Kunstrubriken keine sich im nicht-retinalen Raum abspielende Funktionalität. Der Eindruck des künstlerischen Objektes hinterlässt ein Gefühl – keinen funktionalen Nutzen. Aus dem Gefühl kann zwar ein abstrakter Nutzen für den Betrachter resultieren, jedoch einen inhärenten, abrufbaren Nutzen auf funktionaler Ebene besitzt die schaffende Kunst nicht.
Um die abstrakte Wirkung der Kunst auf den Betrachter zu illustrieren, greift der Verfasser hier auf das Mittel der Kurzgeschichte zurück. Mittels dieser Art der Metaphorisierung lässt sich die komplexe Welt der Rezeption und Wirkung der Kunst beleuchten.
DIE TAUBEN OHREN DES VAN BEETHOVEN
Kunst. Das sich dem Auge des Betrachters Erschließende. Kunst entsteht im Kopf. Dann gibt es den Arbeiter. Der Arbeiter ist zum Beispiel der Maler, der Schreiber, der Komponist. Möglicherweise hatte auch seine Person tiefe Gedankenströme, die in seine Arbeit einflossen. Doch sollen diese hier außer Acht gelassen werden. Entscheidend ist, daß er seine „Arbeit“ tut, sprich etwas schafft.
Das von ihm Geschaffene ist der weiße Stuhl in einem ebensofarbigen Raum. Ein weißer Raum mit einem weißen Stuhl.
Jetzt kommt der Betrachter, der Leser, der Zuhörer ins Spiel. Er setzt sich auf den besagten Stuhl. Er fühlt sich darauf bequem oder unbequem.
Plötzlich beginnt der Stuhl zu schweben. Die Wände erleuchten in einem brillanten Farbspektrum. Sie ändern ihre Farbe wieder und wieder. Manchmal ist ein bestimmter Farbton stärker als all die anderen.
Der Stuhl mit dem auf ihm thronenden Individuum dreht sich, durchschweift den Raum. Der Mensch auf unserem Stuhl fühlt. Er ist vollends in die Tiefe des Raumes eingetaucht. Er atmet schneller. Der Raum ist die Welt, in der er lebt.
Wenn er genug gesehen, gehört und gefühlt hat verläßt er den Raum. Er läßt die Tür einen Spalt weit offen, denn den Raum fand er sehr interessant. Er wischt sich den Schweiß von der Stirn und lächelt. Was er soeben erlebte war Kunst, Kunst wie er sie aufnahm. Die Kunst sprach zu ihm, er wurde Teil von ihr. Er schluckte sie und reflektierte über ihren Geschmack.
Am nächsten Morgen traf er einen Musiker namens van Beethoven auf der Straße. Er sagte, er habe seine Musik gehört. Der Musiker meinte, er solle etwas lauter und deutlicher und langsamer und klarer reden, und dann fragte er, ob ihm sein Stück gefallen hätte. Er sagte darauf, jawohl, es habe ihm gefallen, sehr sogar, es habe ihn an den Wald erinnert. Beethoven schaute fragend drein und runzelte seine taube Komponistenstirn. Wald? Das sei ja nun gar nicht seine Intention gewesen. Der Mann lächelte ihn an, klopfte ihm auf die Schulter und ging, wobei er Beethovens Neunte pfiff.
Kunst. Das sich dem Auge des Betrachters Erschließende. Kunst entsteht im Kopf. Dann gibt es den Arbeiter. Der Arbeiter ist zum Beispiel der Maler, der Schreiber, der Komponist. Möglicherweise hatte auch seine Person tiefe Gedankenströme, die in seine Arbeit einflossen. Doch sollen diese hier außer Acht gelassen werden. Entscheidend ist, daß er seine „Arbeit“ tut, sprich etwas schafft.
Das von ihm Geschaffene ist der weiße Stuhl in einem ebensofarbigen Raum. Ein weißer Raum mit einem weißen Stuhl.
Jetzt kommt der Betrachter, der Leser, der Zuhörer ins Spiel. Er setzt sich auf den besagten Stuhl. Er fühlt sich darauf bequem oder unbequem.
Plötzlich beginnt der Stuhl zu schweben. Die Wände erleuchten in einem brillanten Farbspektrum. Sie ändern ihre Farbe wieder und wieder. Manchmal ist ein bestimmter Farbton stärker als all die anderen.
Der Stuhl mit dem auf ihm thronenden Individuum dreht sich, durchschweift den Raum. Der Mensch auf unserem Stuhl fühlt. Er ist vollends in die Tiefe des Raumes eingetaucht. Er atmet schneller. Der Raum ist die Welt, in der er lebt.
Wenn er genug gesehen, gehört und gefühlt hat verläßt er den Raum. Er läßt die Tür einen Spalt weit offen, denn den Raum fand er sehr interessant. Er wischt sich den Schweiß von der Stirn und lächelt. Was er soeben erlebte war Kunst, Kunst wie er sie aufnahm. Die Kunst sprach zu ihm, er wurde Teil von ihr. Er schluckte sie und reflektierte über ihren Geschmack.
Am nächsten Morgen traf er einen Musiker namens van Beethoven auf der Straße. Er sagte, er habe seine Musik gehört. Der Musiker meinte, er solle etwas lauter und deutlicher und langsamer und klarer reden, und dann fragte er, ob ihm sein Stück gefallen hätte. Er sagte darauf, jawohl, es habe ihm gefallen, sehr sogar, es habe ihn an den Wald erinnert. Beethoven schaute fragend drein und runzelte seine taube Komponistenstirn. Wald? Das sei ja nun gar nicht seine Intention gewesen. Der Mann lächelte ihn an, klopfte ihm auf die Schulter und ging, wobei er Beethovens Neunte pfiff.
Diese Kurzgeschichte sollte die Perspektive der Sichtweise auf die Kunst aus dem Auge des Betrachters hervorheben. Gerade durch den Betrachter findet der abstrakte Nutzen der Kunst Raum. Der Vorgang des Betrachtens und des Reflektierens ist ein nutzerindependenter Bereich – es ist keine funktionsbezogene Handlung oder Handhabung durch den Reflektierenden notwendig.
Der noch junge Bereich der digitalen Kunst jedoch bietet Möglichkeiten, die Kunst an sich interaktiv zu gestalten. Der Betrachter wird nun auch zum Interakteur. Das Medium der Kunst kann mithilfe von Rezeptoren mit dem Betrachter interagieren.
Denkbar wäre beispielsweise die Darstellung von menschlichen Gesichtern mit verschiedenen Emotionen auf einer öffentlichen Leinwand. Das Gesicht des Betrachters wird durch eine Kamera aufgenommen, wobei die Emotion des Betrachters anhand von Parametern seiner Gesichtgestik erkannt und extrahiert wird. Dabei wird nach den sieben Emotionen Glück, Traurigkeit, Neugier, Ärger, Überraschung, Ekel und Angst unterschieden. Auf der Leinwand werden dann Bilder vorher aufgenommener Gesichter anderer Betrachter gezeigt, um die Emotion des aktuellen Betrachters widerzuspiegeln.
Diese Kunstform ist wandelbar, sie interagiert mit dem vormals passiven Betrachter, sie lässt Veränderungen ihres Zustandes zu, sie besitzt Funktionalitäten. Der im nicht-retinalen Raum stattfindende Teil der Kunst wird hier teilweise zum Erlebnis des Funktionsverständnisses. Hiermit eröffnen sich neue Möglichkeiten, Kunst als funktional-haptisches Phänomen zu erleben.
3 Schluss
Die Wichtigkeit der Beachtung der in dieser Arbeit behandelten Paradigmen
der Gestaltung zeigt sich gerade am Resultat ihrer Nichtbeachtung. Eine Vielzahl
von heute erwerbbaren Gebrauchsgegenständen stellt den Benutzer oft vor
Probleme der Handhabung. Diese Gebrauchsgegenstände besitzen teils Funktionen,
die der Benutzer niemals nutzt, da sich ihm die Existenz dieser Funktionen
nicht erschließt. Optimalerweise sollte im Falle der alltäglichen
Gebrauchsgegenstände ein jeder Mensch unabhängig seines Alters und
Bildungsniveaus befähigt sein, mit diesen umzugehen. Der Fehler liegt
nicht beim Benutzer sondern in der Gestaltung des Gebrauchsgegenstandes.Seit der Verbreitung des Computers und des Internets hat das Interface als Arbeits- und Kommunikationsplattform eine weitreichende Bedeutung im täglichen Umgang für den Menschen erlangt. Das Interface ist zum allgemeinen Gebrauchsgegenstand geworden. Gerade deshalb sollte es die primäre Aufgabe des Interaktionsdesigners sein, sich mit der Handhabung der von ihm gestalteten Interfaces auseinanderzusetzen und durch die konsequente Anwendung der beschriebenen Paradigmen das Interface handhabbar zu machen.
Schrifttum
Gui BonsiepeInterface
Design neu begreifen
Bollmann Verlag, Mannheim, 1996
Donald A. Norman
The design of everyday things
Basic Books, New York, 1998
Otl Aicher
analog und digital
Otl Aicher, 1991, Inge Aicher-Scholl, 1992
Joseph Müller-Brockmann
Rastersysteme für die visuelle Gestaltung
Ein Handbuch für Grafiker, Typographen und Ausstellungsgestalter
Verlag Niggli AG, CH Sulgen, FL Triesen, 1996
Joseph Müller-Brockmann
Mein Leben: Spielerischer Ernst und ernsthaftes Spiel
Verlag Lars Müller, Baden, 1994
Sebastian Müller
Kunst und Industrie
Ideologie und Organisation des Funktionalismus in der Architektur
Carl Hanser Verlag, München, 1974
Hans Gerhard Evers
Vom Historismus zum Funktionalismus
Holle Verlag, Baden-Baden, 1967
Julius Posener
Anfänge des Funktionalismus
Von Arts and Crafts zum Deutschen Werkbund
Verlag Ullstein GmbH, Berlin, Frankfurt/M, Wien, 1964
Léon Krier
Architektur
Freiheit oder Fatalismus
Prestel-Verlag, München, London, New York, Léon Krier, 1998
Klaus Hohmann
Produktdesign
Anleitung zu einem methodischen Gesamtdesign
Verlag W. Girardet, Essen, 1979
Benjamin Lee Whorf
Sprache Denken Wirklichkeit
Beiträge zur Metalinguistik und Sprachphilosophie
Originaltitel: Language, Thought and Reality
Rohwolt Taschenbuch Verlag GmbH, Reinbek bei Hamburg, 1963
Samuel I. Hayakawa
Semantik
Sprache im Denken und Handeln
Originaltitel: Language in Thought and Action
Verlag Darmstädter Blätter, Darmstadt, 1939
Cordula Meier (Hrsg.)
Design Theorie
Beiträge zu einer Disziplin
Anabas-Verlag Günter Kämpf GmbH & Co, Frankfurt am Main, 2001
Impressum
"Haptik auf dem Interface - Begreifen von Interaktion"Diese Arbeit wurde zur Erlangung des Grades eines Diplom-Designers (Electronic Business) am Institute of Electronic Business (IEB) der Universität der Künste Berlin (UdK) bei Prof. Veruschka Götz und Prof. Burkhard Schmitz verfasst. Vervielfältigungen jeder Art sind nur auf Anfrage möglich. Bei Interesse kann die Druckversion dieser Arbeit im PDF-Format angefordert werden.
© 2006 Bert Bräutigam